摹客支持Sketch。通过摹客Sketch插件,可以上传Sketch设计稿以进行标记切图等。
安装Sketch插件
在摹客官网下载摹客Sketch插件安装文件并点击进行安装。
打开插件
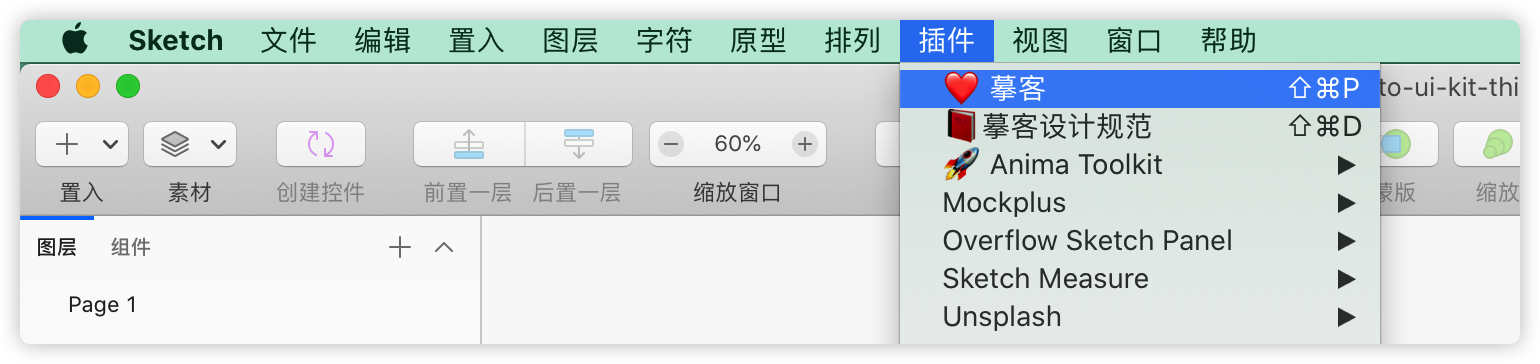
插件安装好后打开Sketch,在「Plugins(插件)」中找到摹客插件,选择并打开。

注册和登录
使用摹客平台账号(在Mockplus、摹客上通用)即可登录。
选择团队和项目
通过下拉菜单选择团队和项目,设计稿将上传至该团队对应的项目中。
新建项目
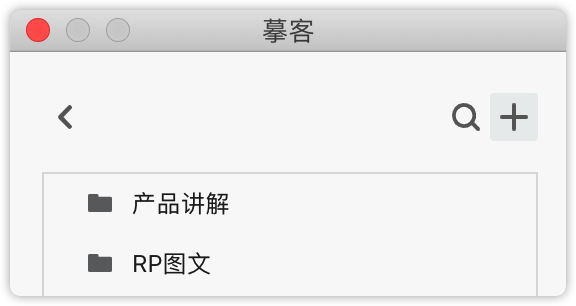
点击项目名称后面的小三角,在展开的列表中点击加号图标“+”,进行新建项目的操作。
新建好项目,可将页面上传到指定分组内。

点击右上角的“更多”图标,可以进行切换团队、切换账号、设置等操作。

标记切图
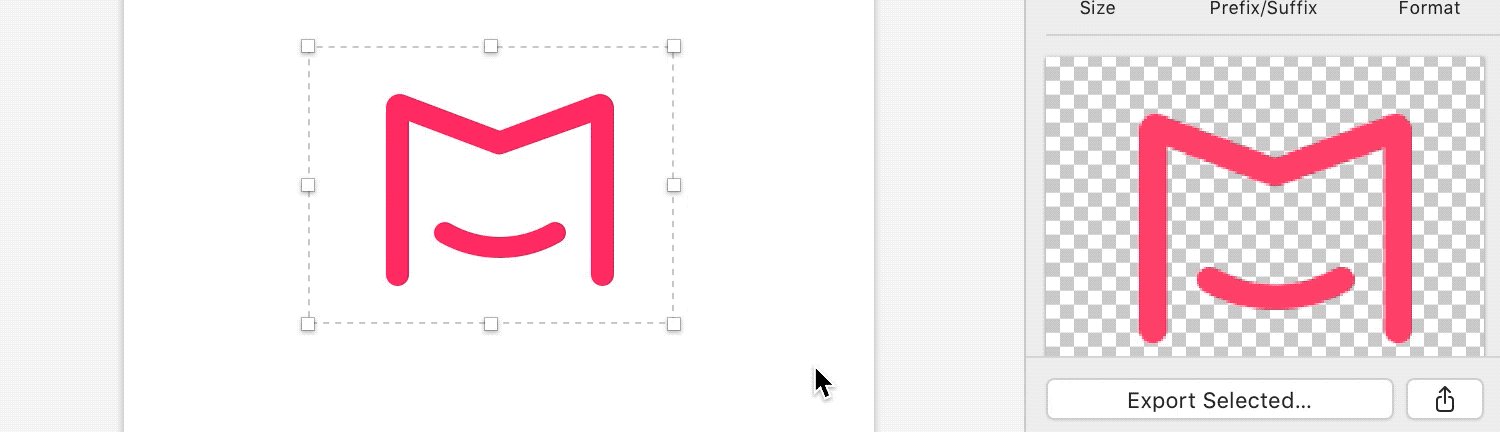
- 在Sketch中选中需要切图的图层或编组;
- 点击右下角的Make Exportable,就可以完成标记切图,然后上传至摹客即可。

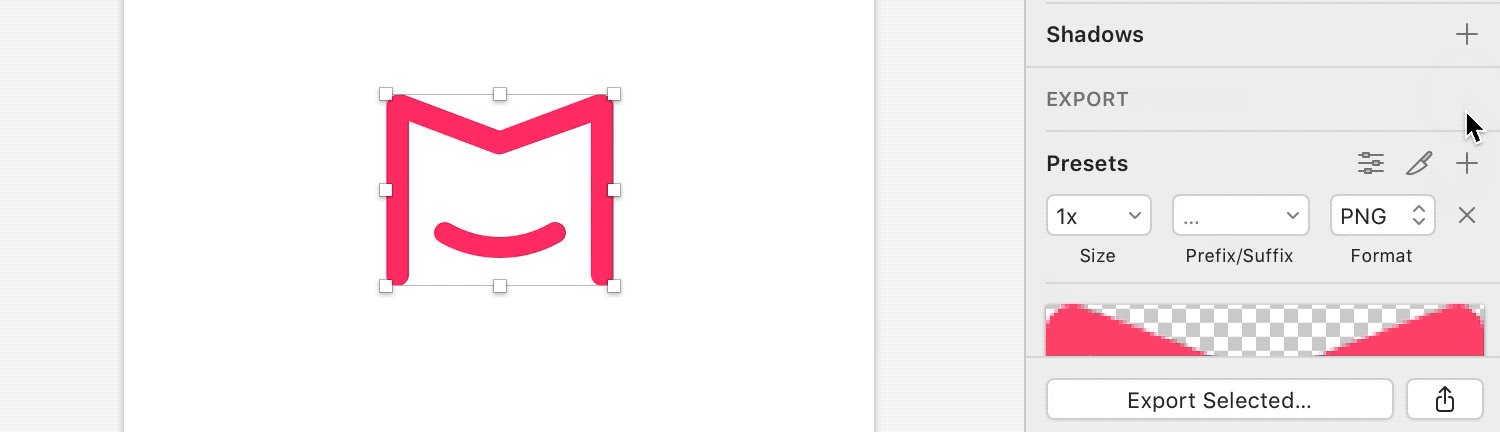
自定切图尺寸
- 在Sketch中选中需要切图的图层或编组,点击右下角的Make Exportable;
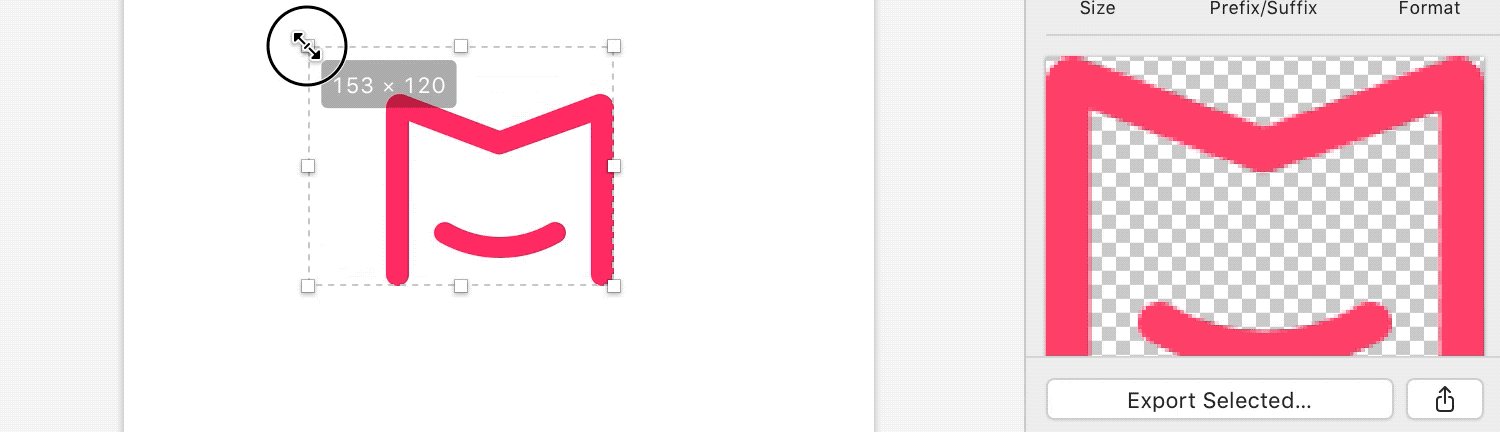
- 再点击“切刀”
 工具,对外框大小进行调整即可。(快捷键是S,按住S直接绘制外框。)
工具,对外框大小进行调整即可。(快捷键是S,按住S直接绘制外框。)

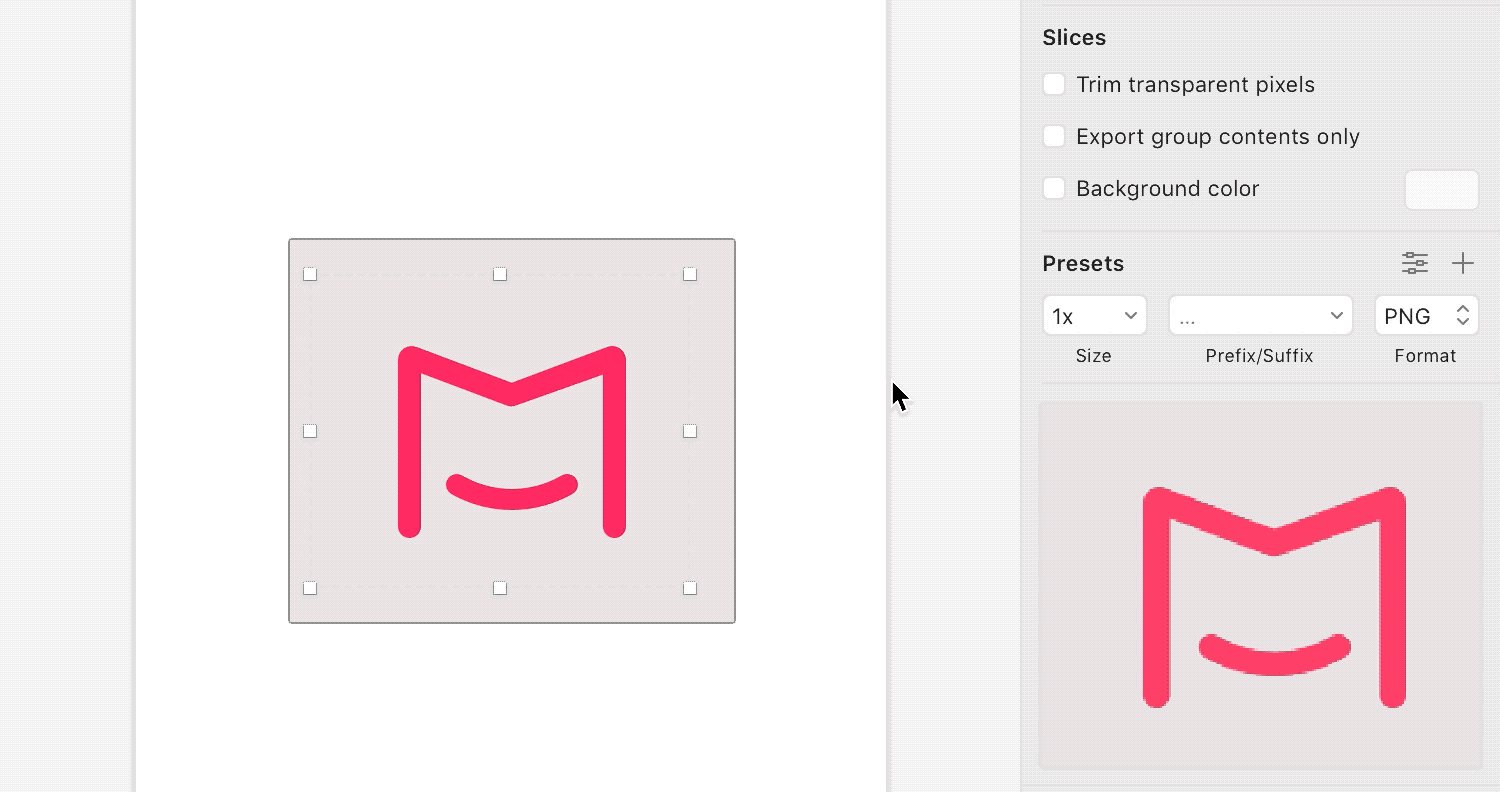
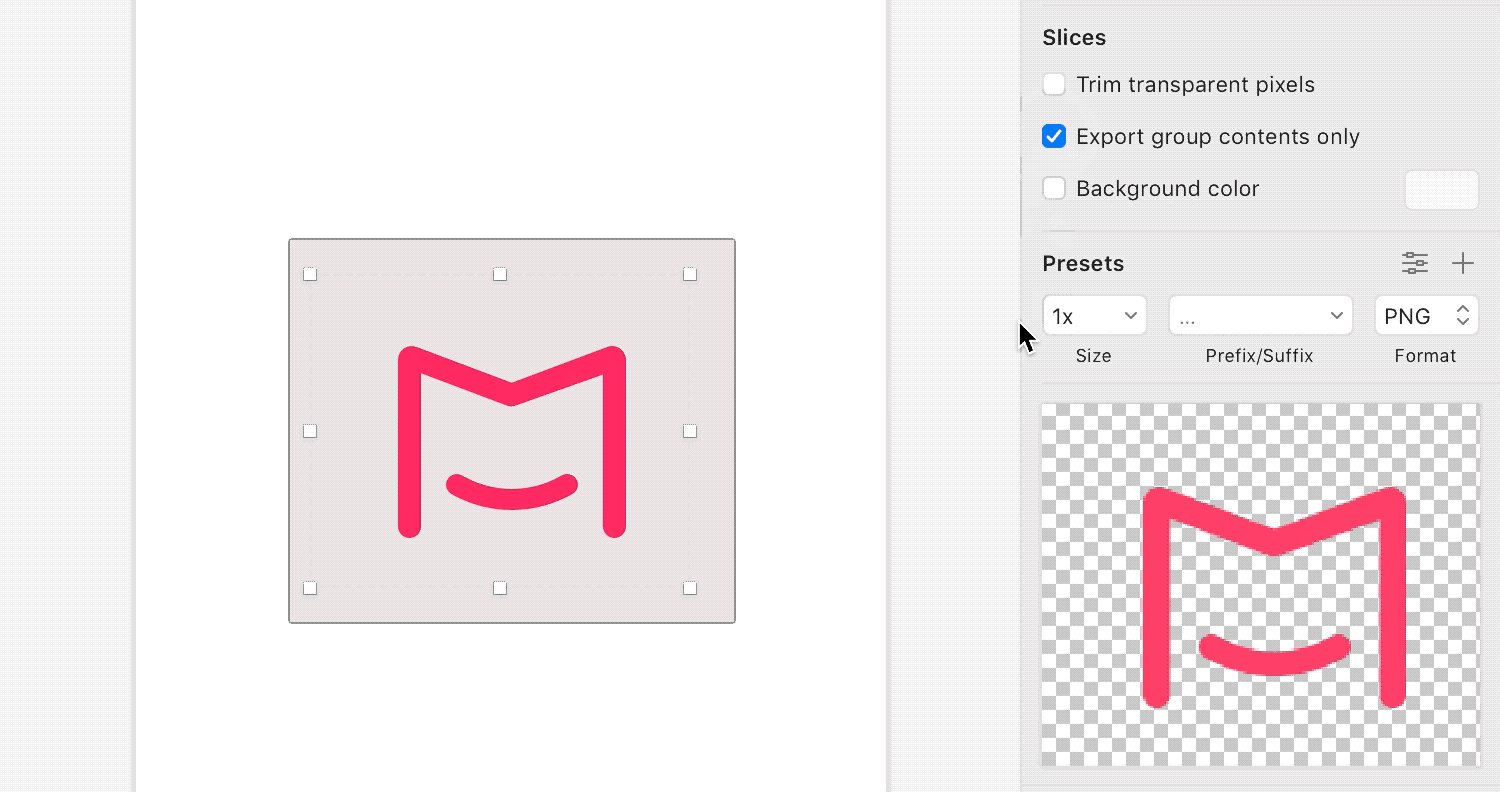
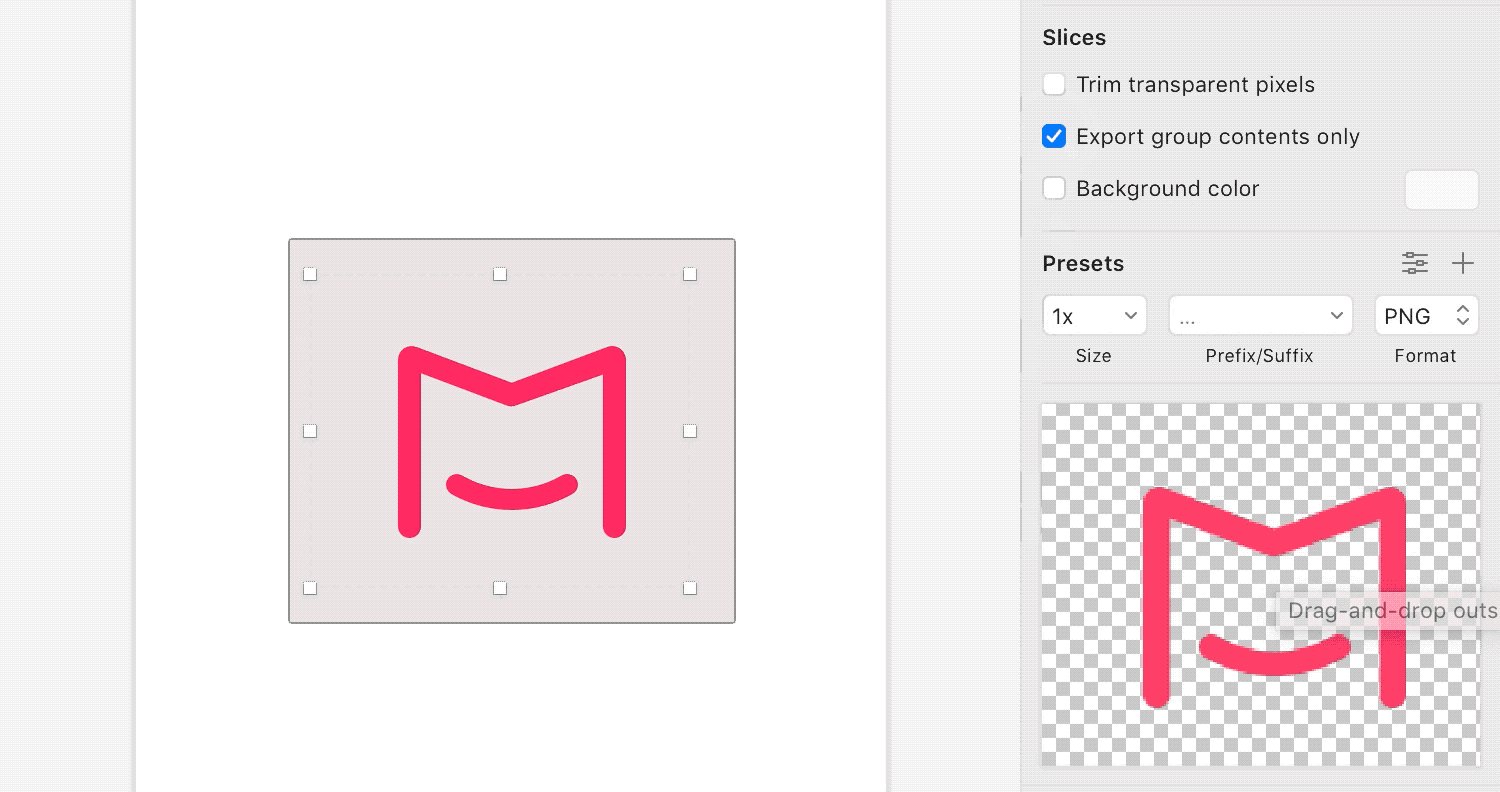
如果切图下方是有背景的,如何让背景透明?方案如下:
- 将切片图层
 和需要切图的图层编组,选中切图图层;
和需要切图的图层编组,选中切图图层; 
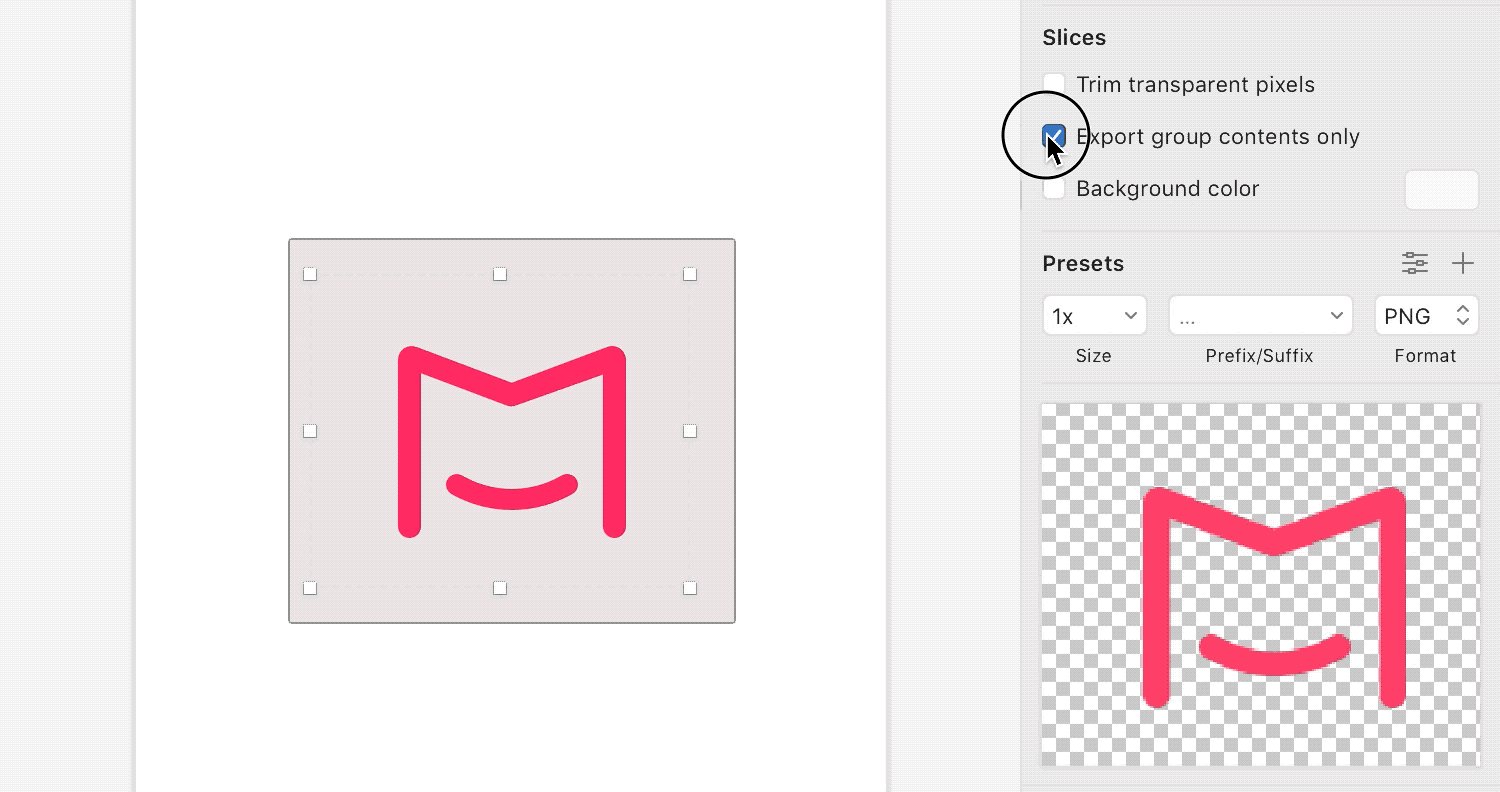
- 勾选右侧属性面板上的Export group contents only。
通过上述操作可以保证切片在有背景的情况下也是透明的。

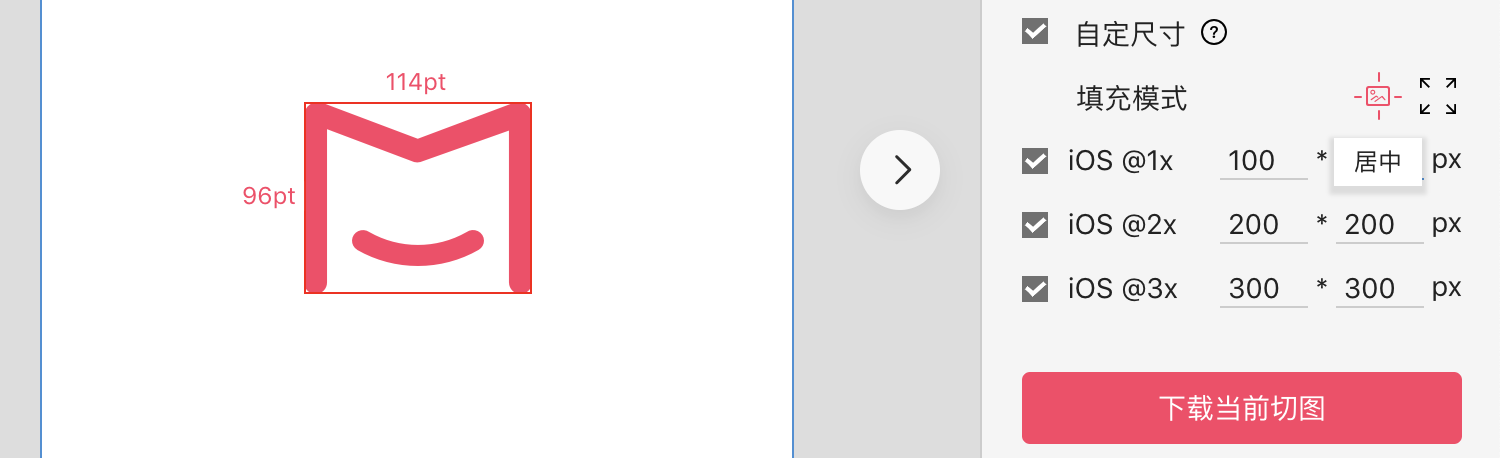
除了在Sketch中绘制外框外,在摹客中也可以自定切图尺寸。
- 在Sketch中点击右下角的Make Exportable后,直接上传至摹客;
- 在摹客的开发模式下选中切图,勾选“自定尺寸”,填充模式选为“居中”;
- 接着设置好需要的切图尺寸,一键下载即可;
- 此时下载下来就是带空白区域的切图。(注:当设置尺寸大于素材本身的尺寸时才会出现空白区域。)

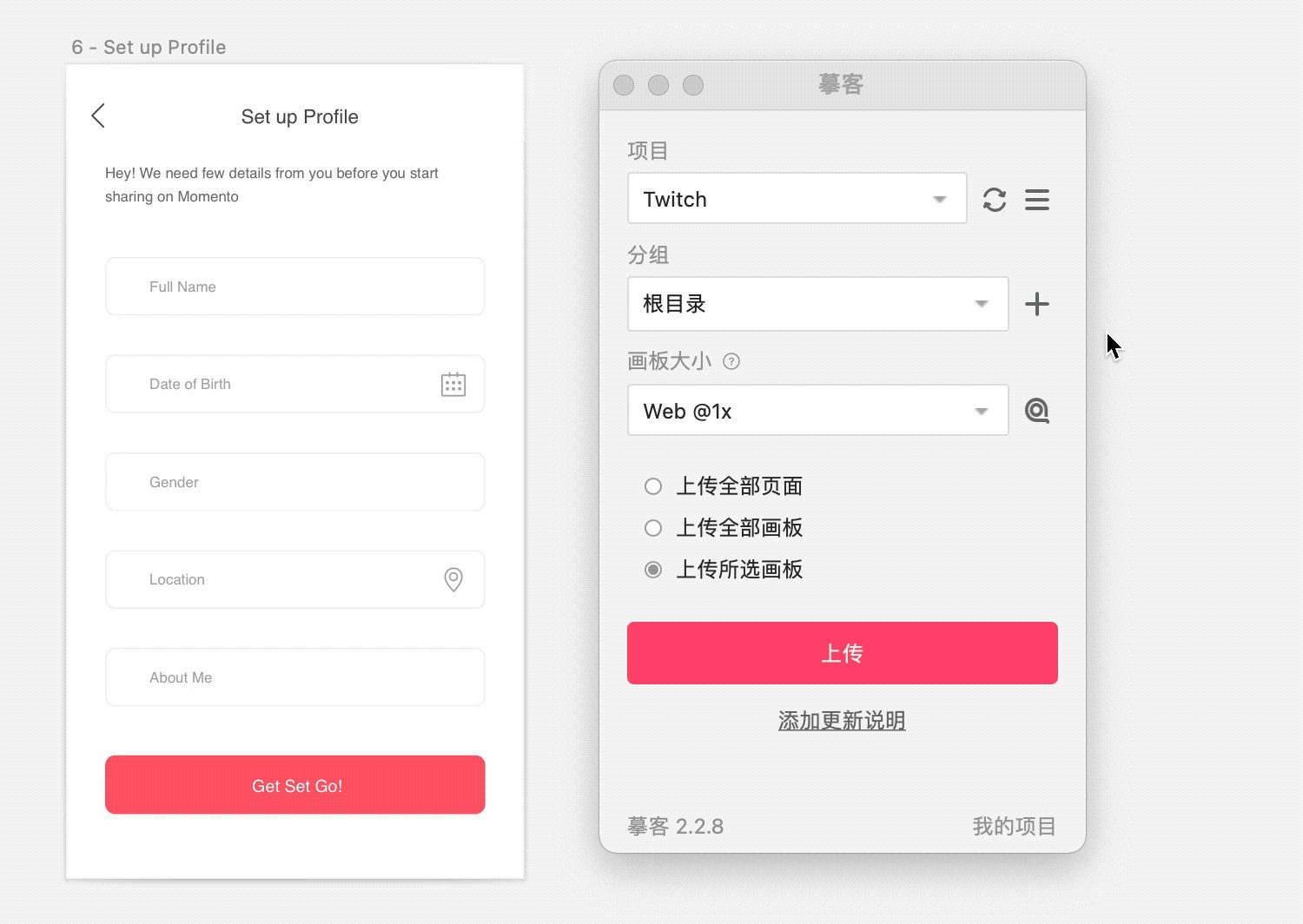
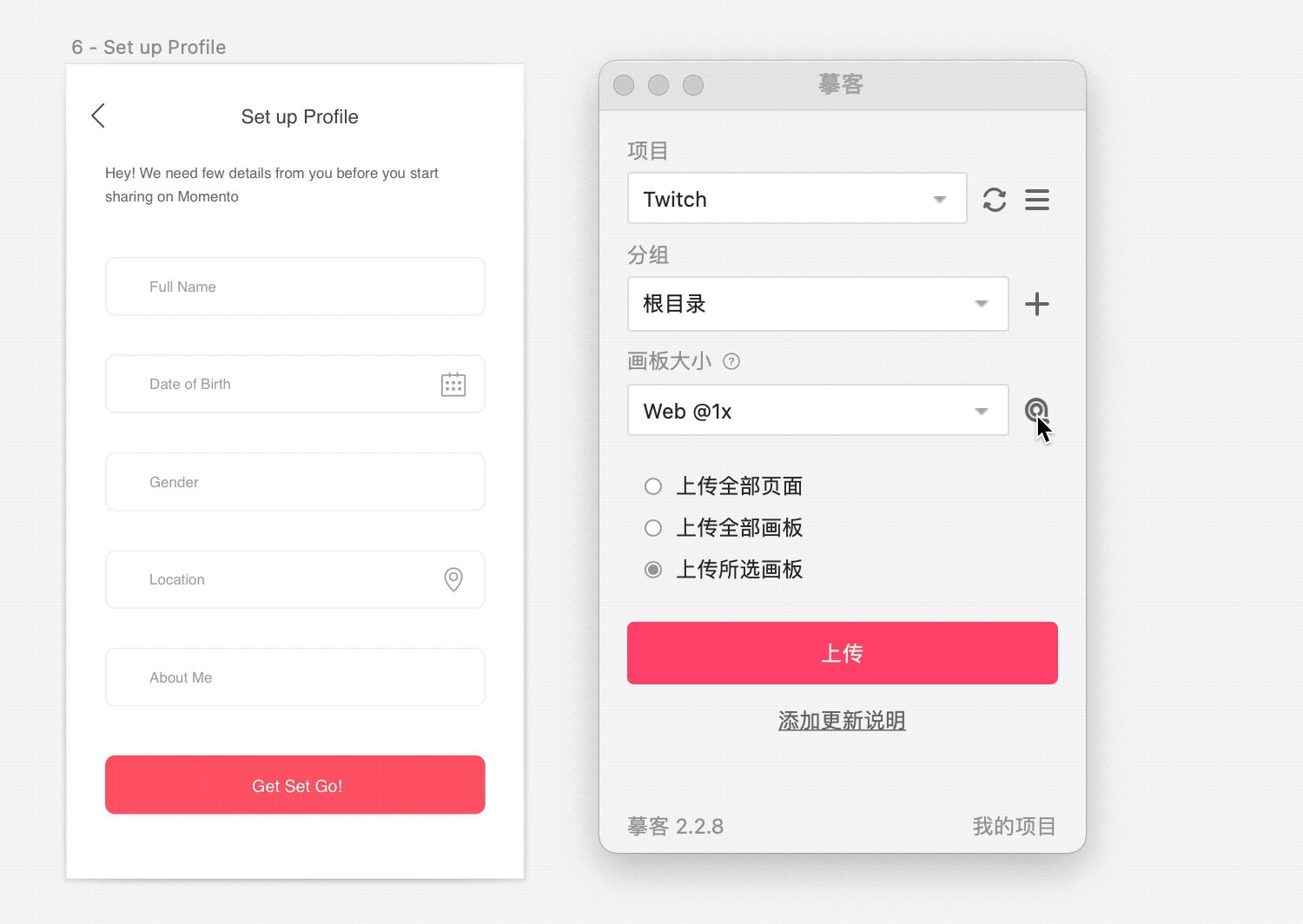
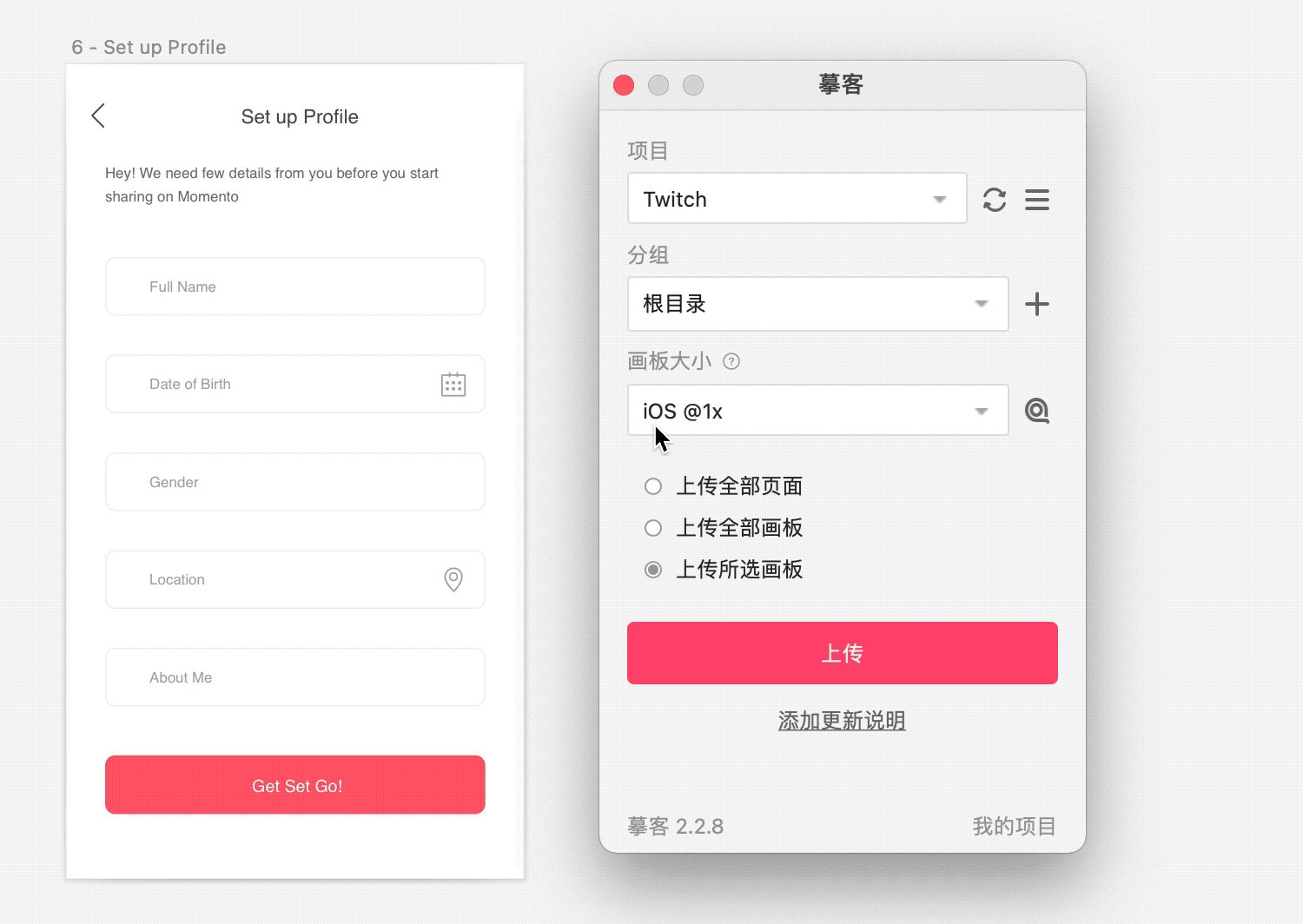
自动识别画板大小
自动识别按钮,会根据当前设计稿的尺寸,适配正确的倍率。在“画板大小”的列表后方,点击按钮,当前设计稿适合什么倍率即刻生成。(注:插件需要更新到最新版哦)

上传设计稿
上传前,有以下三个选项:
- 上传全部页面 — 将该设计稿中所有的页面和画板全部上传至摹客中。
- 上传全部画板 — 将该设计稿中所有的画板上传至摹客中。
- 上传所选画板 — 将选中的画板上传至摹客中。
然后点击“上传”,即可将设计稿资源一键上传至摹客,设计师和开发可登录摹客查看标注与下载切图。(注:操作过程中,如果误点击了“上传”,可在上传界面右上角点击叉号“x”图标,本次上传将会立即中止。)
状态图
在Sketch中选中单个画板并勾选“上传所选画板”,点击“上传”,插件将自动执行上传状态图操作。状态图详细操作可点击查看:状态图。
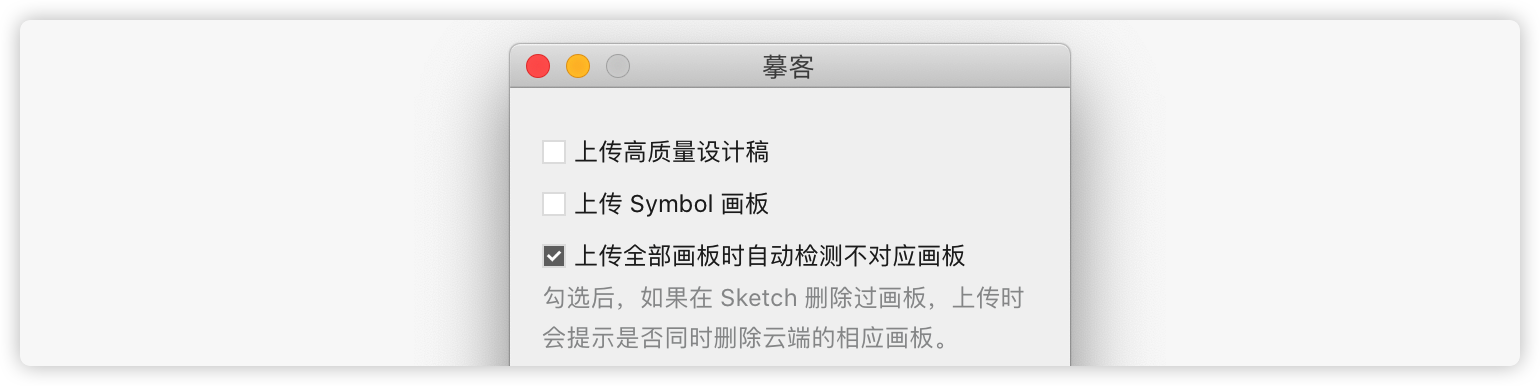
同步画板
如果在Sketch中删除了几个画板,再次上传设计稿时,勾选“设置”中的“上传全部画板时自动检测不对应的画板”,Sketch中已删除的页面在摹客中也会同步删除。

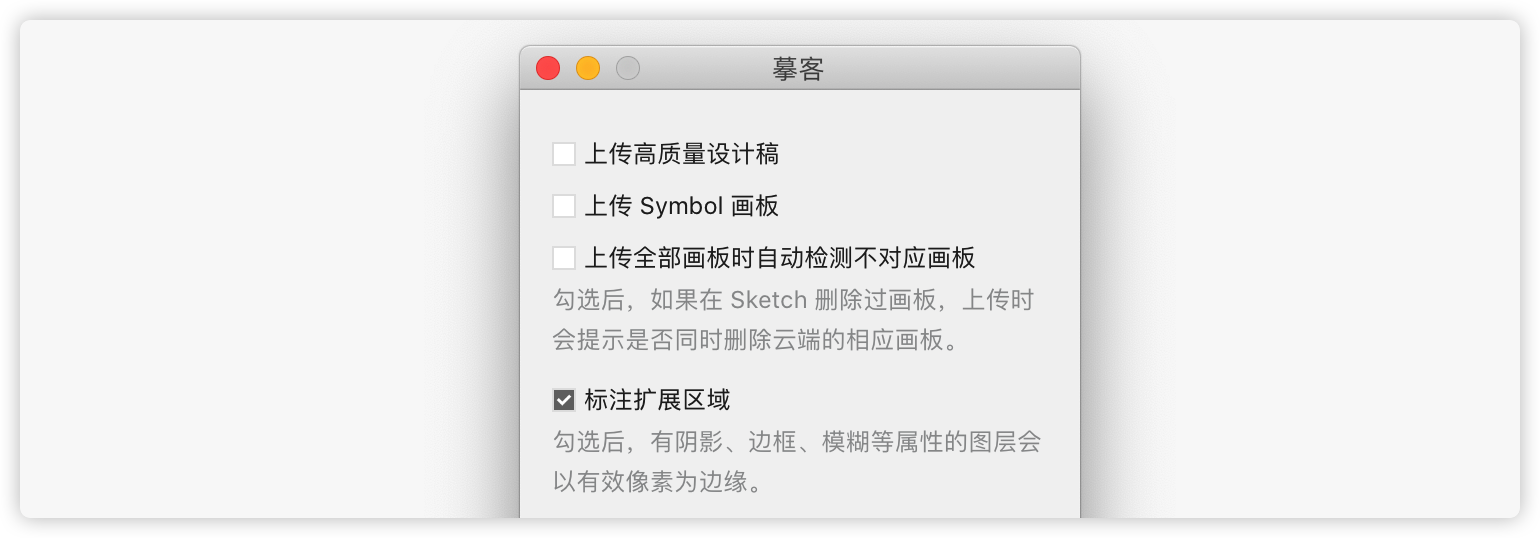
标注扩展区域
在插件-设置中,若勾选了“标注扩展区域”,图层如果有阴影、边框、模糊等扩展区域,上传摹客后会显示最大区域;若不勾选,上传摹客后的标注将不包含阴影、边框、模糊等,仅显示图层本身的大小。

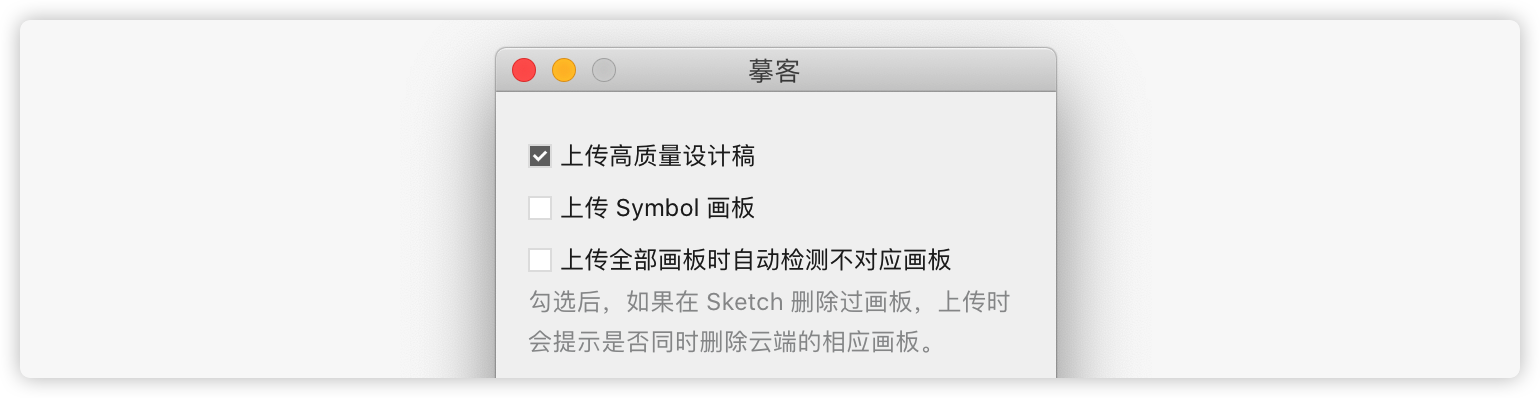
上传高清设计稿
如果你想导出非常高清的设计稿,请在插件设置中勾选“上传高清设计稿”选项。
- 网页尺寸的设计稿,会以原有尺寸的2倍宽度上传;
- 安卓或iOS的设计稿,会以原有尺寸的4倍宽度上传。
(但这样做会牺牲摹客的性能,如果你感觉在摹客的画板部分有卡顿,请尝试取消勾选此选项,并重新上传设计稿。)

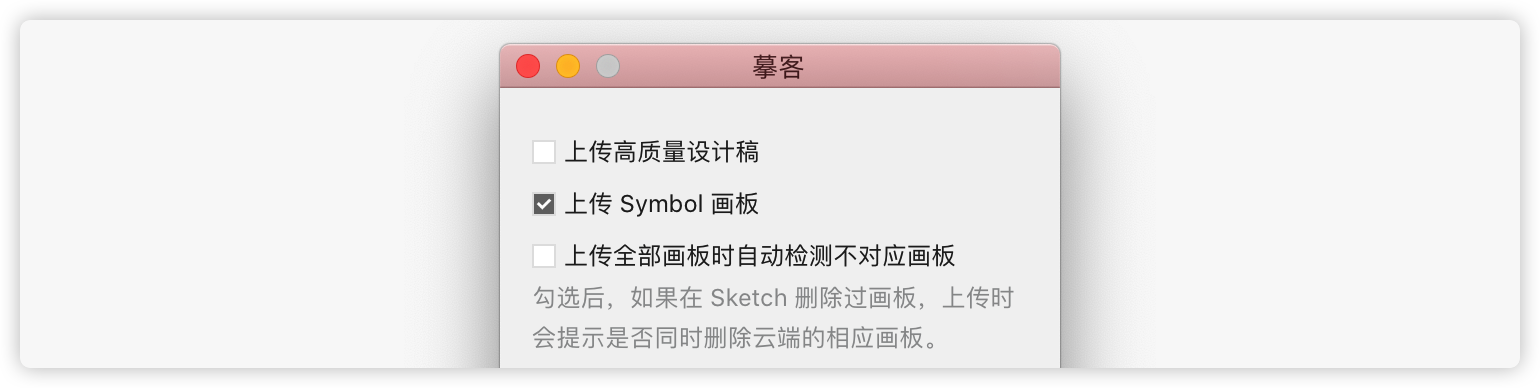
上传Symbol画板
如果你想将symbol画板上传到摹客,需要先在插件的“设置”中勾选“上传symbol画板”。然后返回插件主界面进行上传的操作。

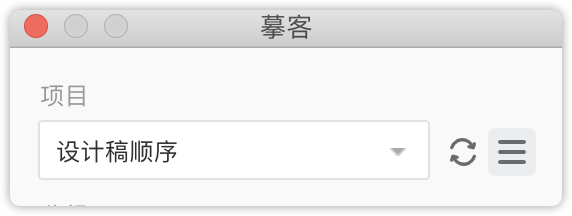
设置上传顺序
摹客提供了设计稿上传顺序的设置,如果不勾选此设置,上传后的设计稿将以倒序的方式呈现。如果想让设计稿顺序与Sketch中的顺序保持一致,请在设置中勾选“设计稿排序与Sketch保持一致”。

将文件名作为覆盖判断依据
勾选此设置后,即使之前上传过此文件中的画板,一旦改变了文件名,此文件中的所有画板会作为新的设计稿上传。

始终覆盖已有状态
勾选此设置后,如果之前上传过一次,修改后再次上传设计稿,会直接覆盖之前的画板,不再提示是否添加新状态。