添加文字到规范
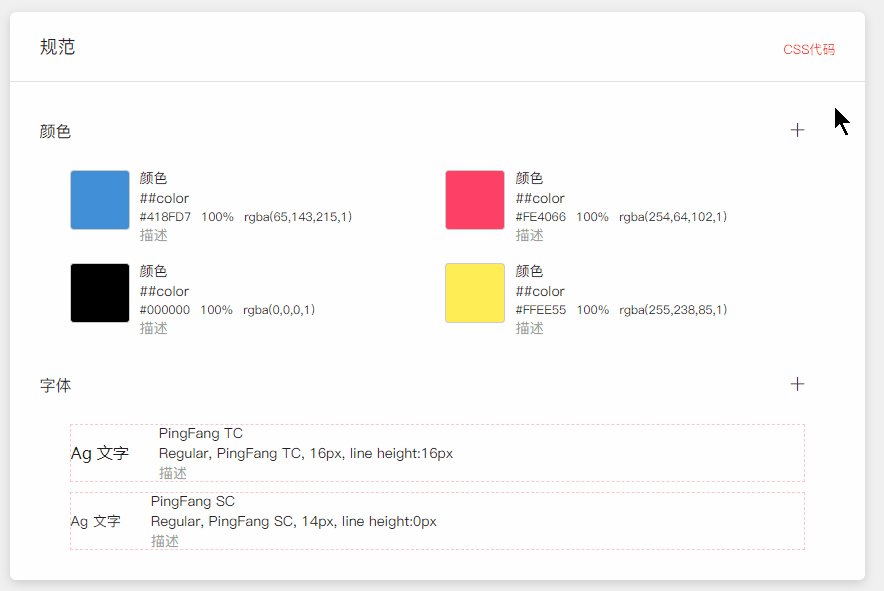
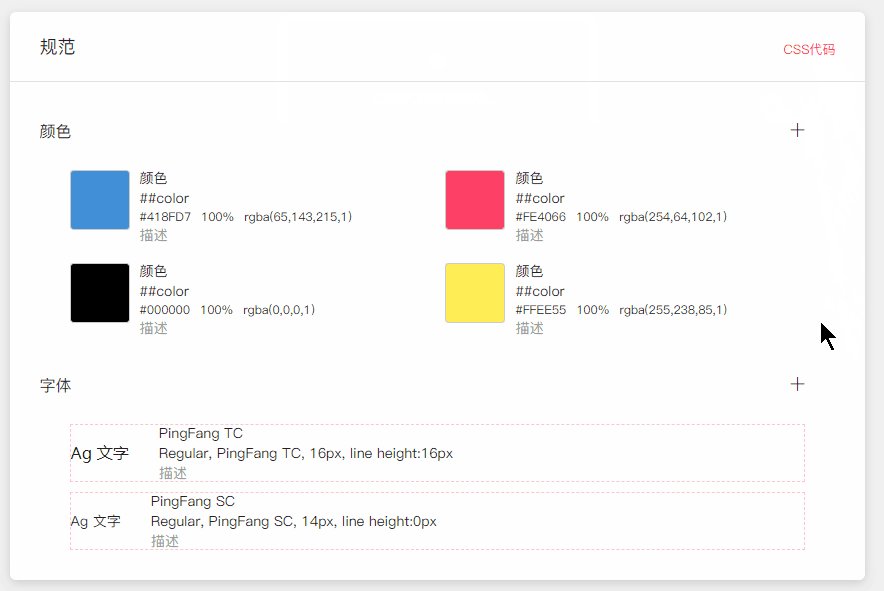
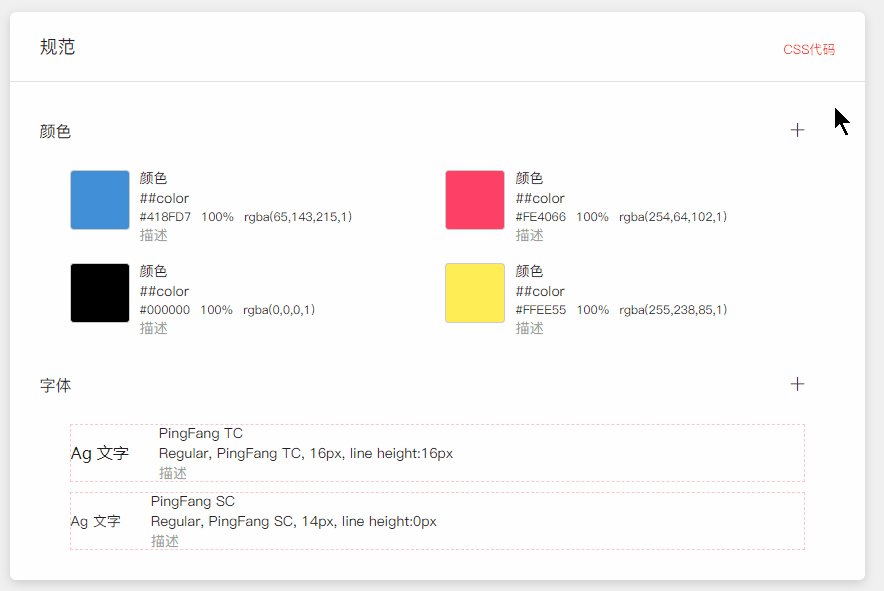
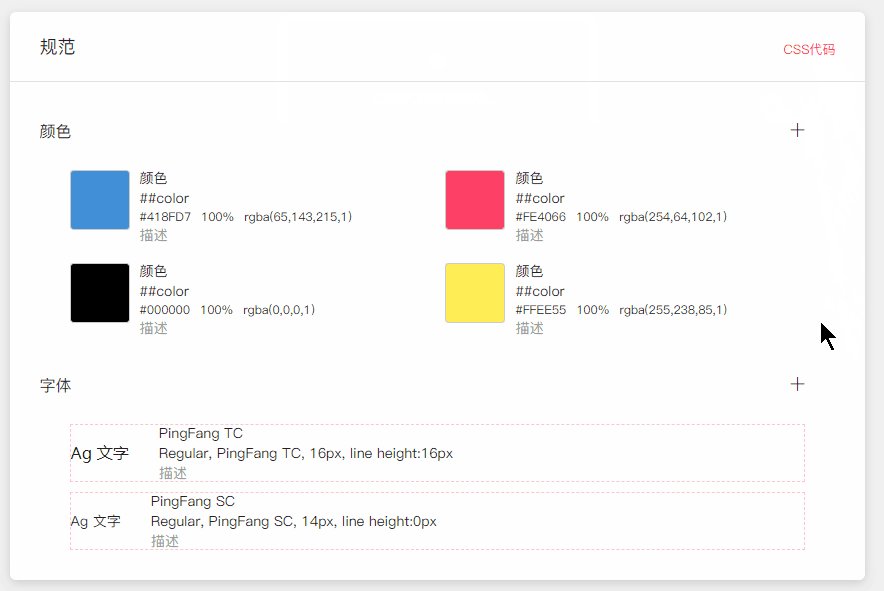
将切好图的设计稿上传至画板,开发模式中选中任意一个切图,在右侧面板可以看到该切图的各个属性。点击背景色、字体选项右侧的“+”,即可将该颜色/字体添加至设计规范中。
在设计规范页面,可以看到字体/颜色名称、变量名、颜色值等信息,点击颜色矩形框内的区域 ,即可改变颜色值。还可以任意拖动色块的位置。
生成CSS代码
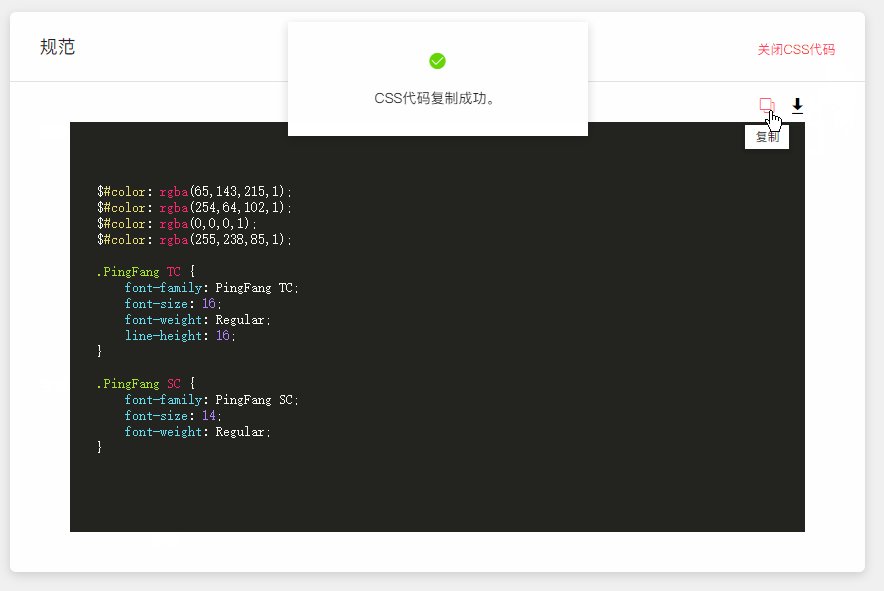
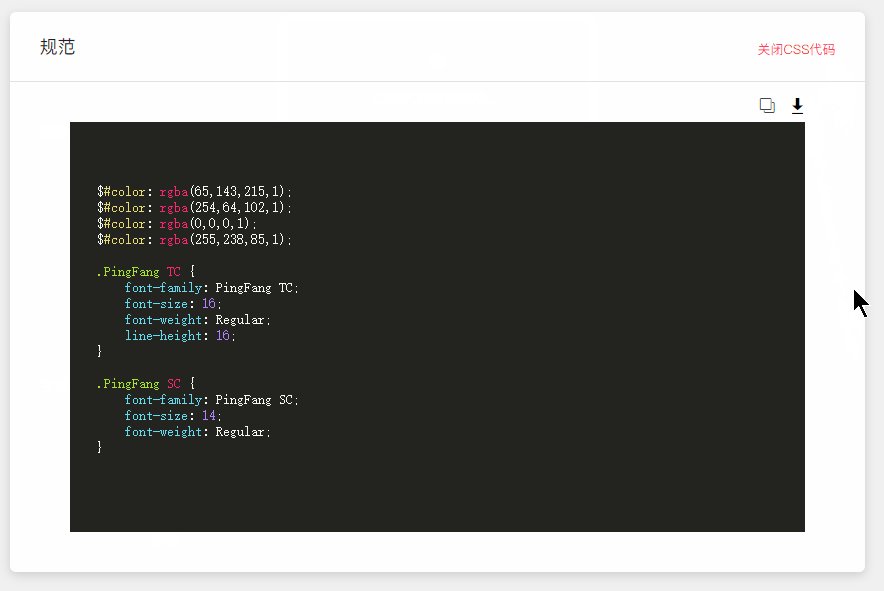
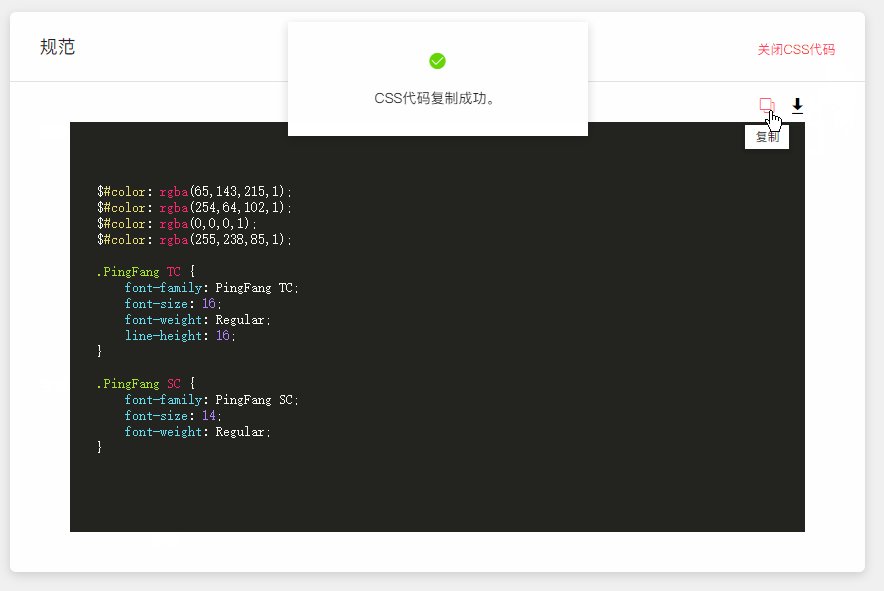
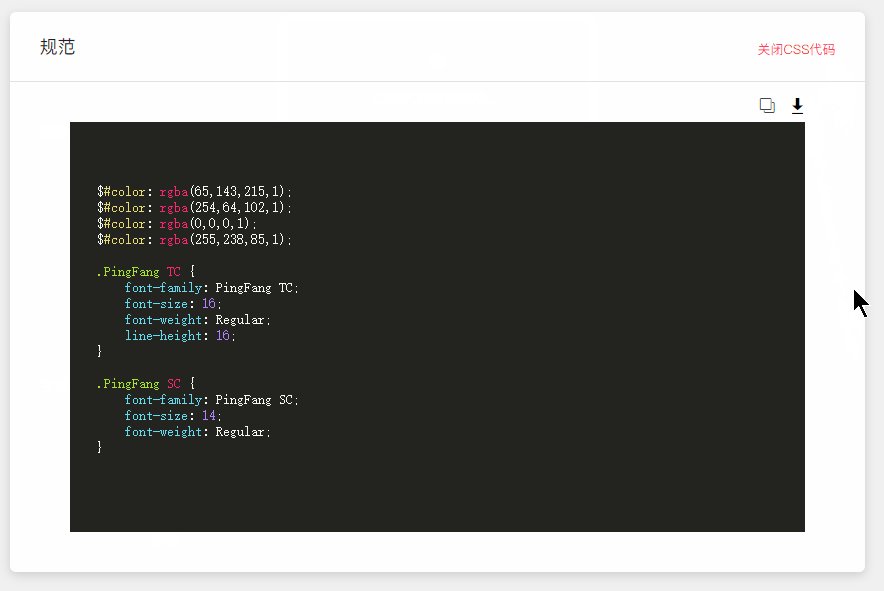
定义好颜色、字体属性后,点击右上角的“CSS代码”,即可快速生成CSS样式代码。右上角还可以一键复制代码,或者下载为css文件提供开发使用。

将切好图的设计稿上传至画板,开发模式中选中任意一个切图,在右侧面板可以看到该切图的各个属性。点击背景色、字体选项右侧的“+”,即可将该颜色/字体添加至设计规范中。
在设计规范页面,可以看到字体/颜色名称、变量名、颜色值等信息,点击颜色矩形框内的区域 ,即可改变颜色值。还可以任意拖动色块的位置。
定义好颜色、字体属性后,点击右上角的“CSS代码”,即可快速生成CSS样式代码。右上角还可以一键复制代码,或者下载为css文件提供开发使用。