摹客支持Adobe XD。通过摹客XD插件,可以上传XD设计稿以进行标记切图等。
安装XD插件
在摹客官网(https://www.mockplus.cn/download/idoc-xd)下载摹客XD插件安装文件并双击进行安装。
打开插件
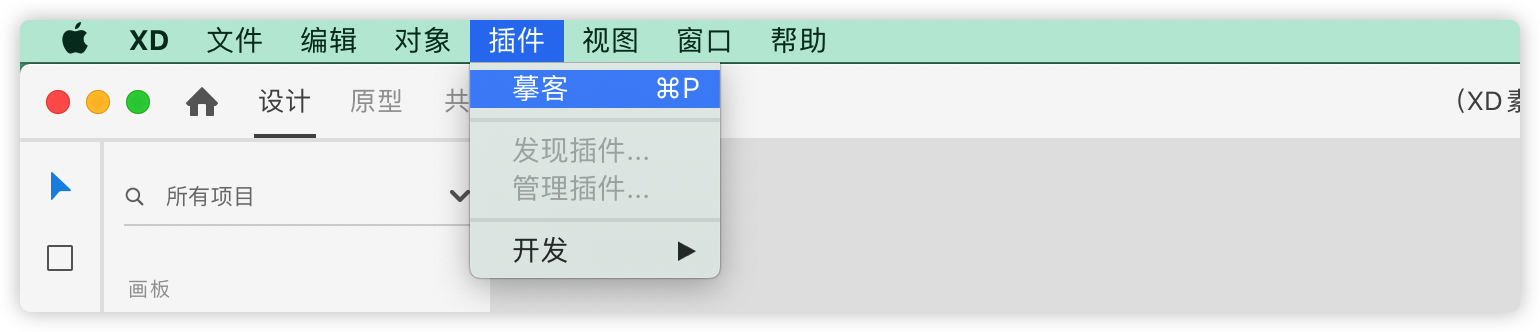
插件安装好后打开XD,在「菜单栏>插件」找到摹客插件,选择并打开。

注册和登录
使用摹客平台账号(在Mockplus、摹客上通用)即可登录。如果你看到的界面是英文的请点击左上角设置图标按钮切换插件语言。
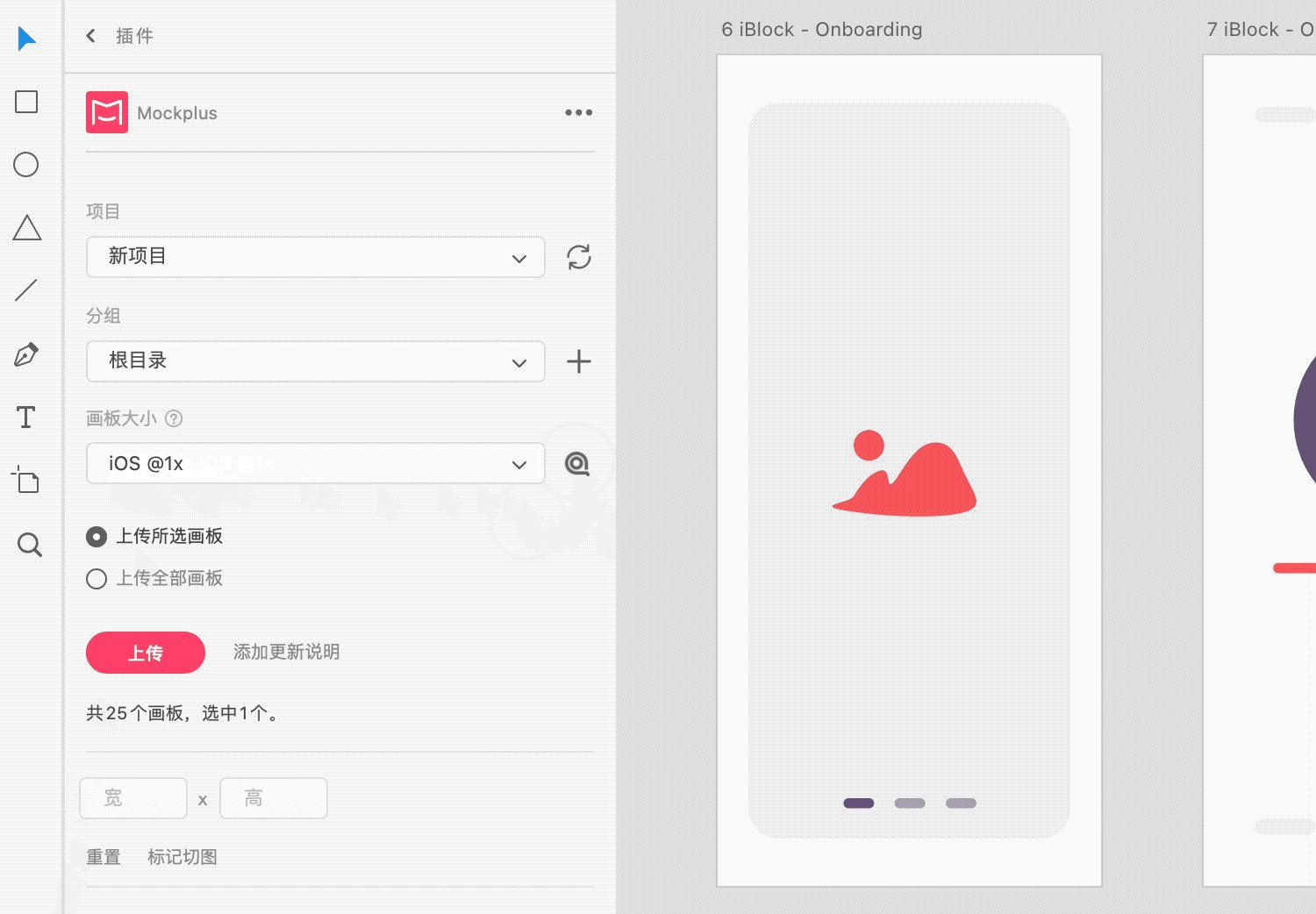
选择团队和项目
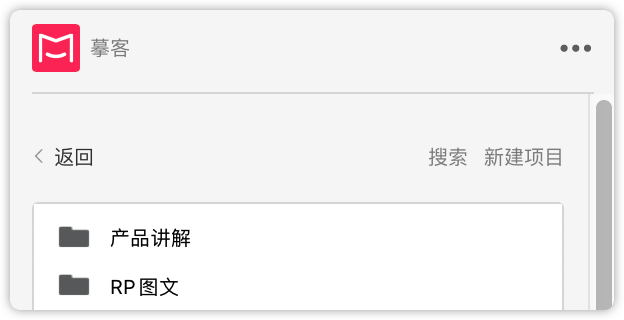
通过下拉菜单选择团队和项目,设计稿将上传至该团队对应的项目中。
新建项目
点击项目名称后面的小三角,在展开的列表中点击加号图标“+”,进行新建项目的操作。
新建好项目,可将页面上传到指定分组内。

切换团队/切换账号
点击下方对应按钮,可以进行“切换团队”和“切换账号”的操作。

标记切图
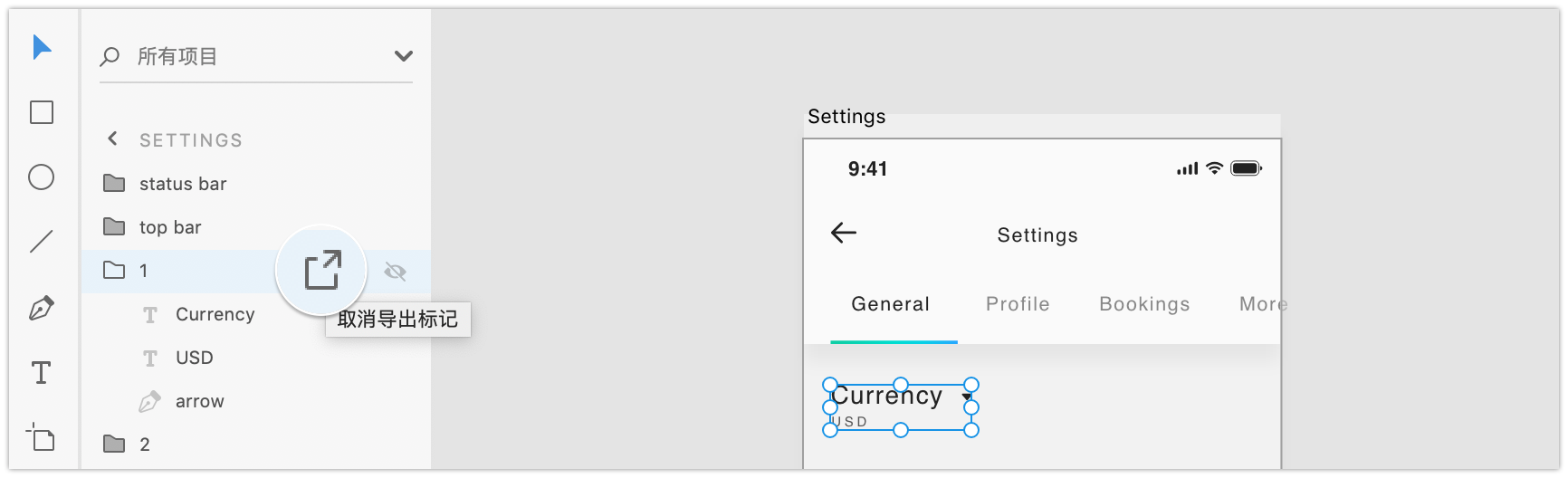
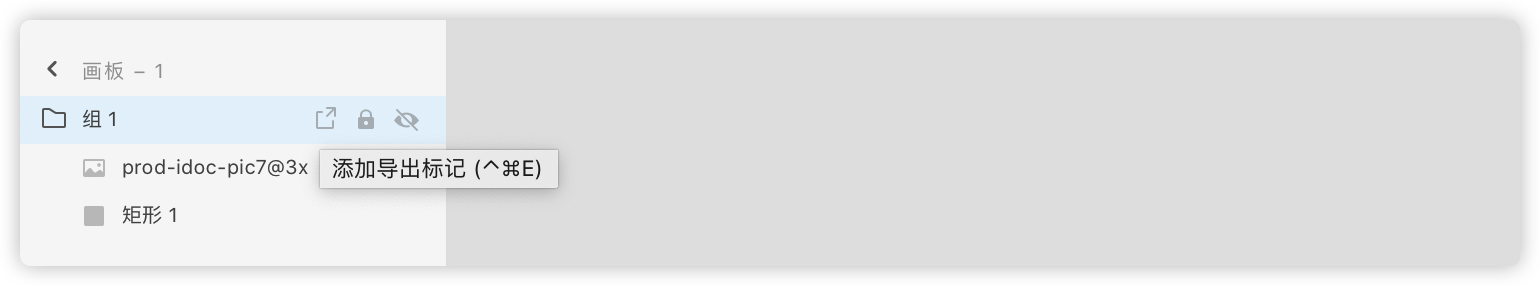
选中需要切图的图层或编组,在图层栏中点击「添加导出标记」图标。
此时图标![]() 变黑,提示「添加导出标记」变为「取消导出标记」,此时切图操作便完成了。
变黑,提示「添加导出标记」变为「取消导出标记」,此时切图操作便完成了。

固定区域大小切图
在 Adobe XD 中如何自定切图尺寸呢?看看下面的操作方式:
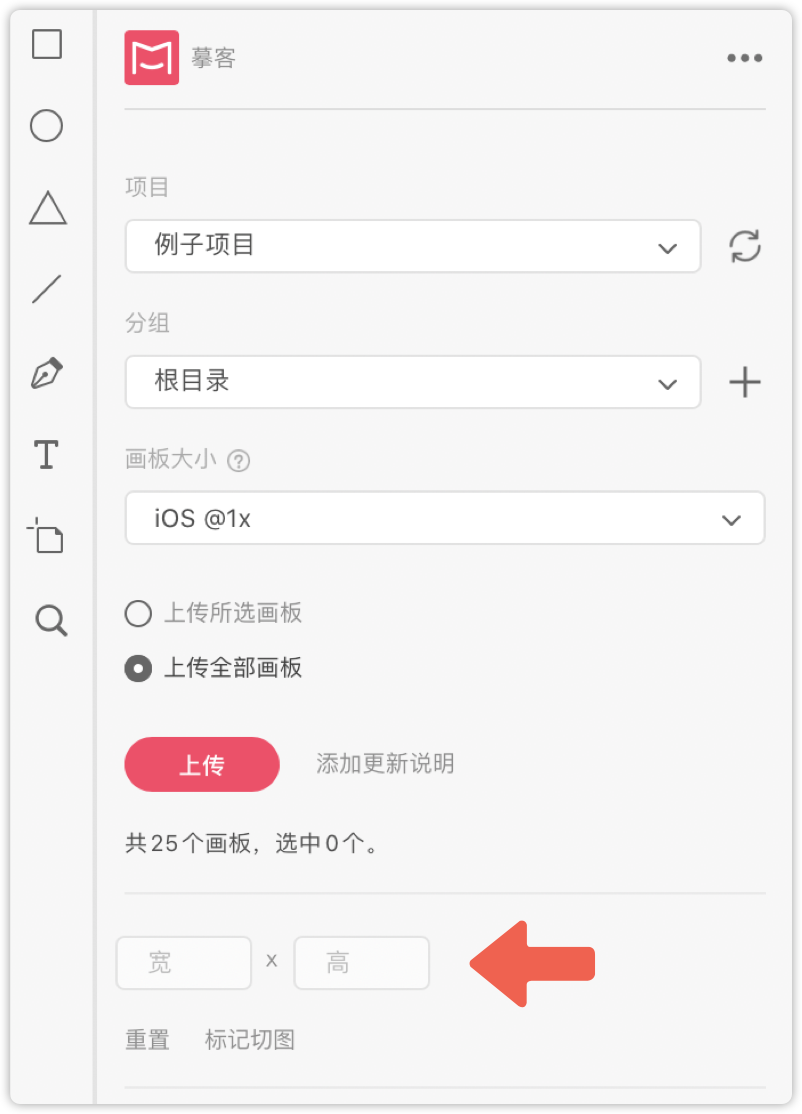
方式一:
在插件上设置好需要切图的区域尺寸,点击“标记切图”,就可以将图片一键生成固定尺寸的切图。设置的区域会以选中的图层位置,垂直居中生成矩形,标记切图完成后,仅显示矩形区域中的内容。

方式二:
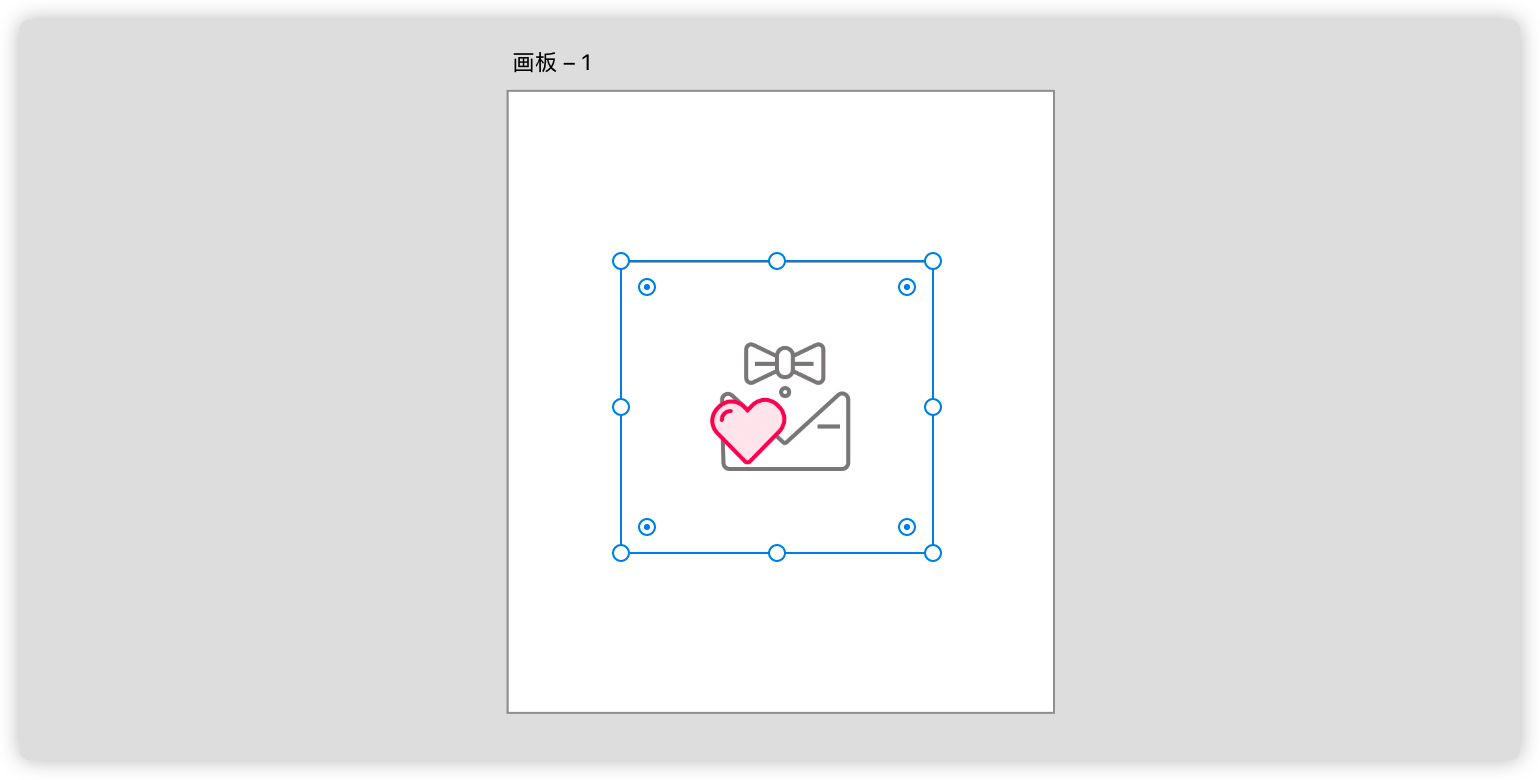
在 XD 中绘制一个矩形,将矩形调整为你所需的切图尺寸。

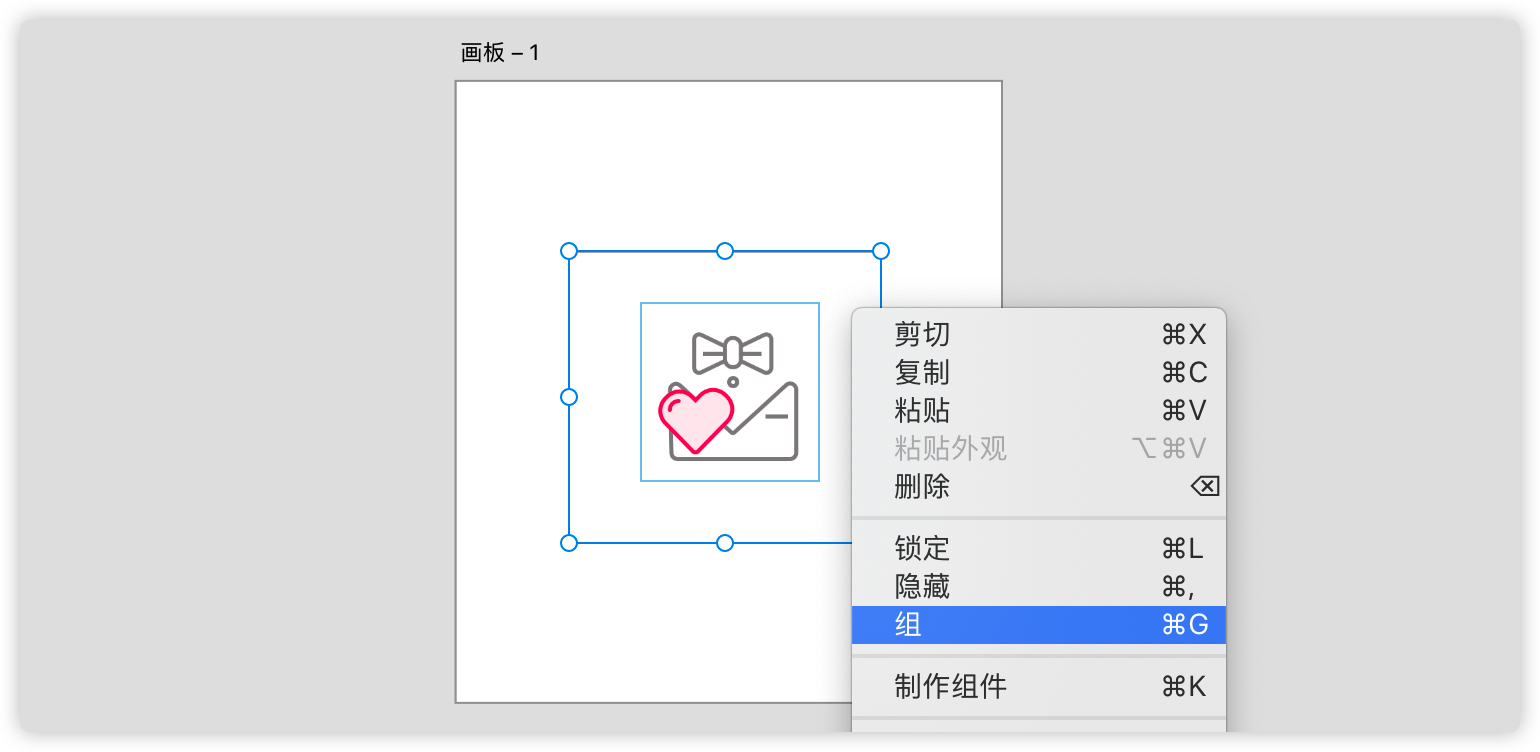
同时选中图标和矩形,将二者合并成组。

对分组“添加导出标记”,接着使用摹客插件将画板上传摹客即可。

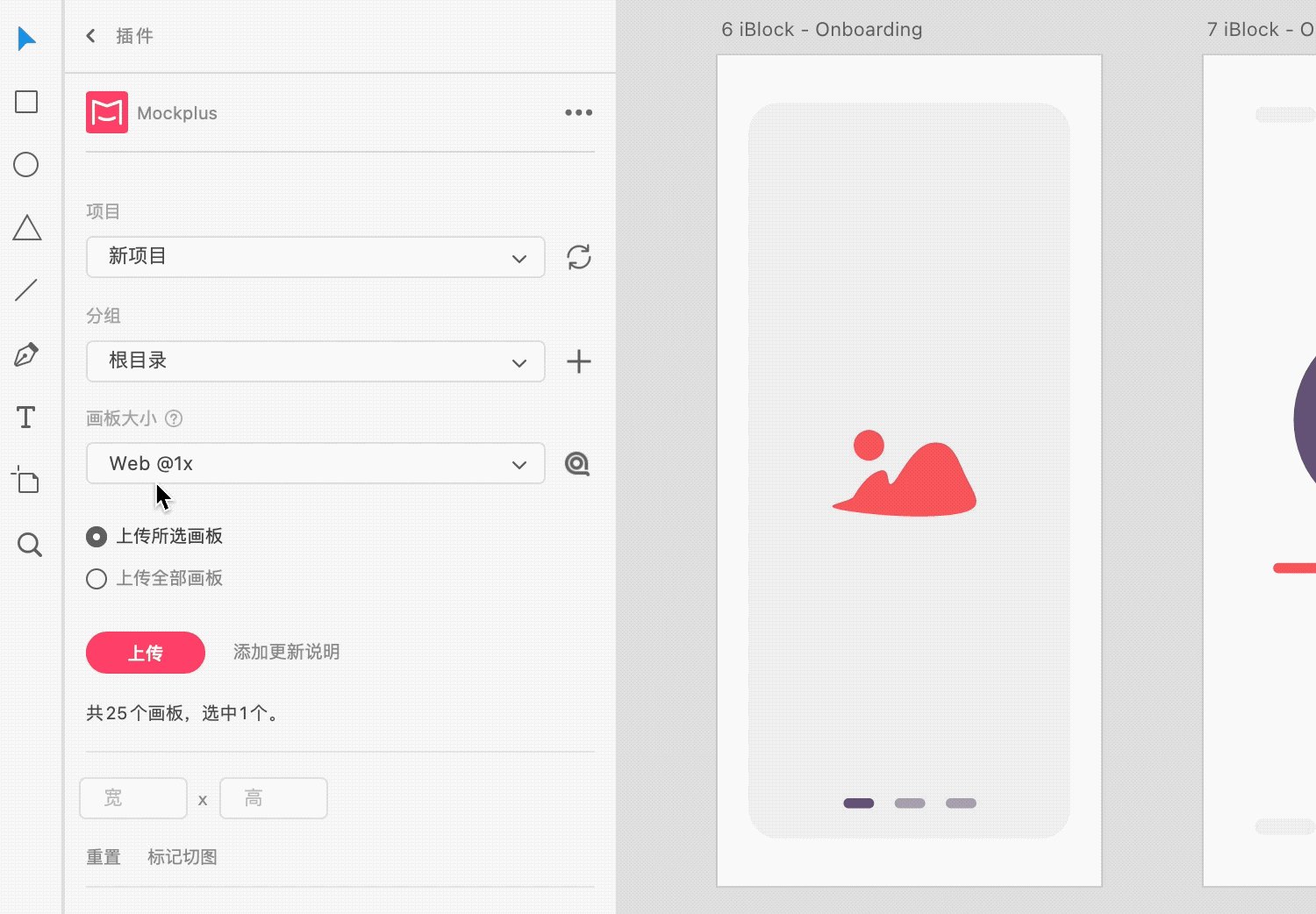
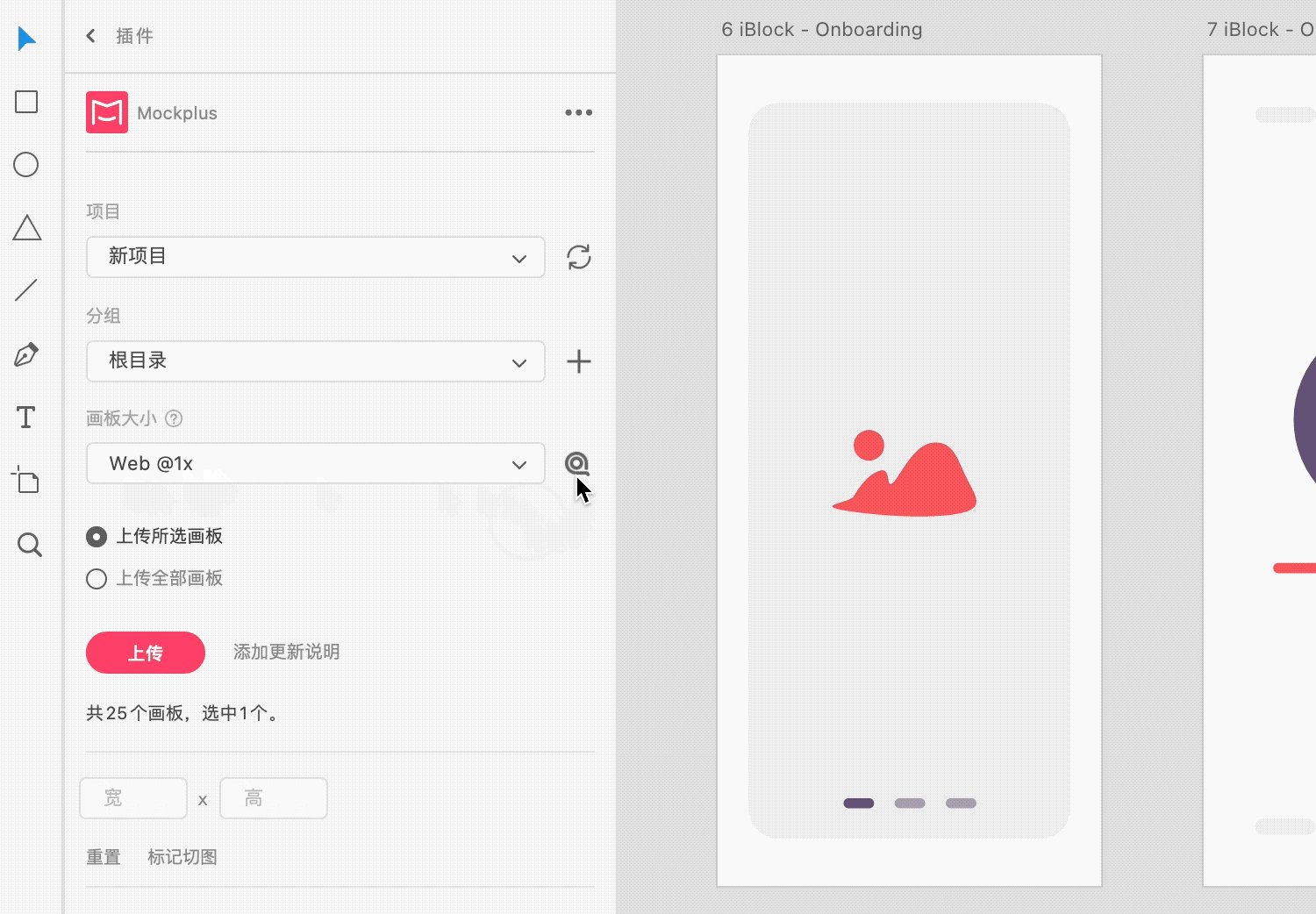
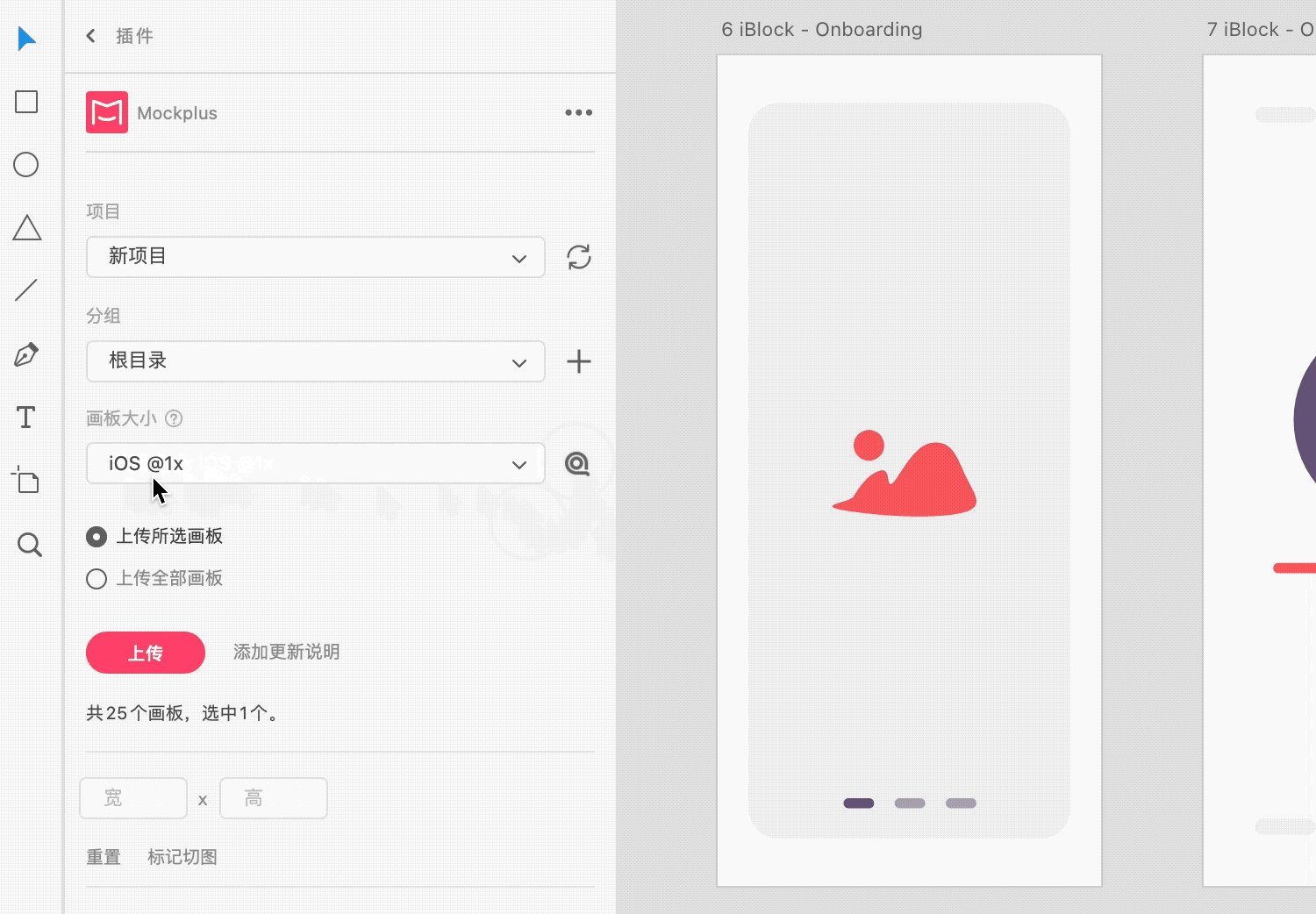
自动识别画板大小
自动识别按钮,会根据当前设计稿的尺寸,适配正确的倍率。在“画板大小”的列表后方,点击按钮,当前设计稿适合什么倍率即刻生成。(注:插件需要更新到最新版哦)

上传设计稿
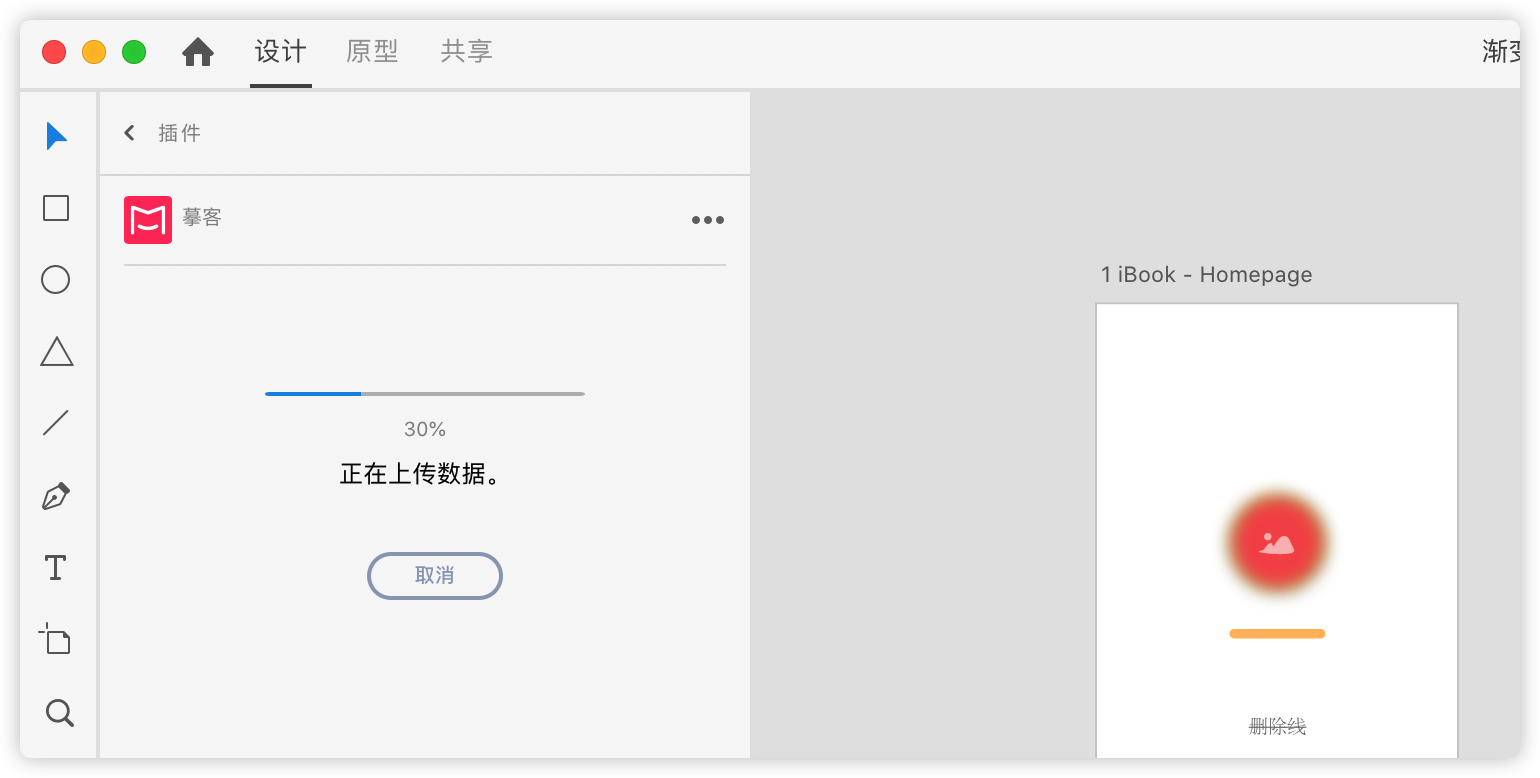
标记完成切图之后,一键将设计稿上传至云端项目中,提示完成后便可在云端查看到刚才上传的设计稿。(注:操作过程中,如果误点击了“上传”,可在上传界面右上角点击“取消”,本次上传将会立即中止。)

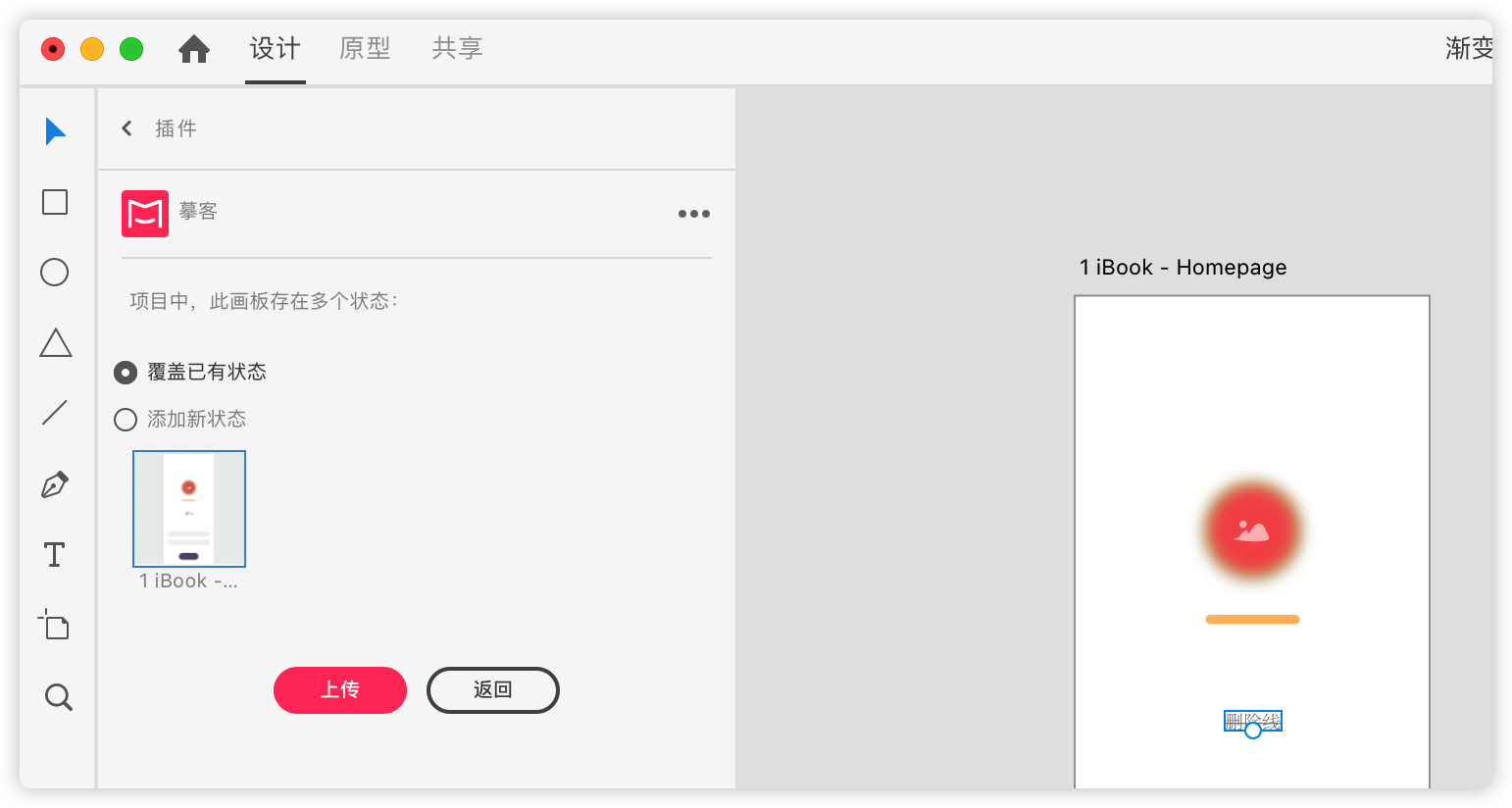
状态图
在XD中选中单个画板并勾选“上传所选画板”,点击“上传”按钮,插件将自动执行上传状态图操作。状态图详细操作可点击查看:状态图。

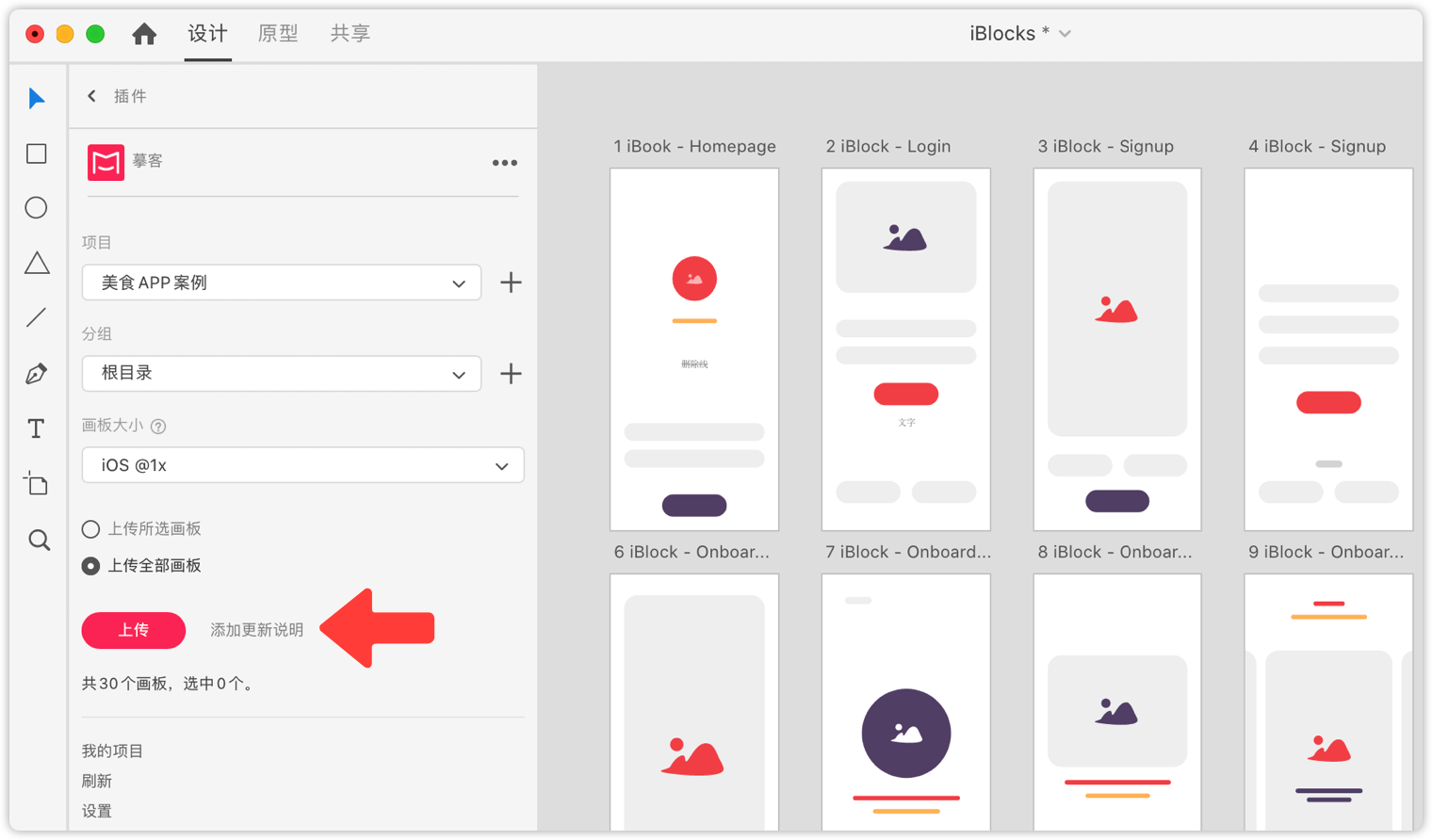
添加更新说明
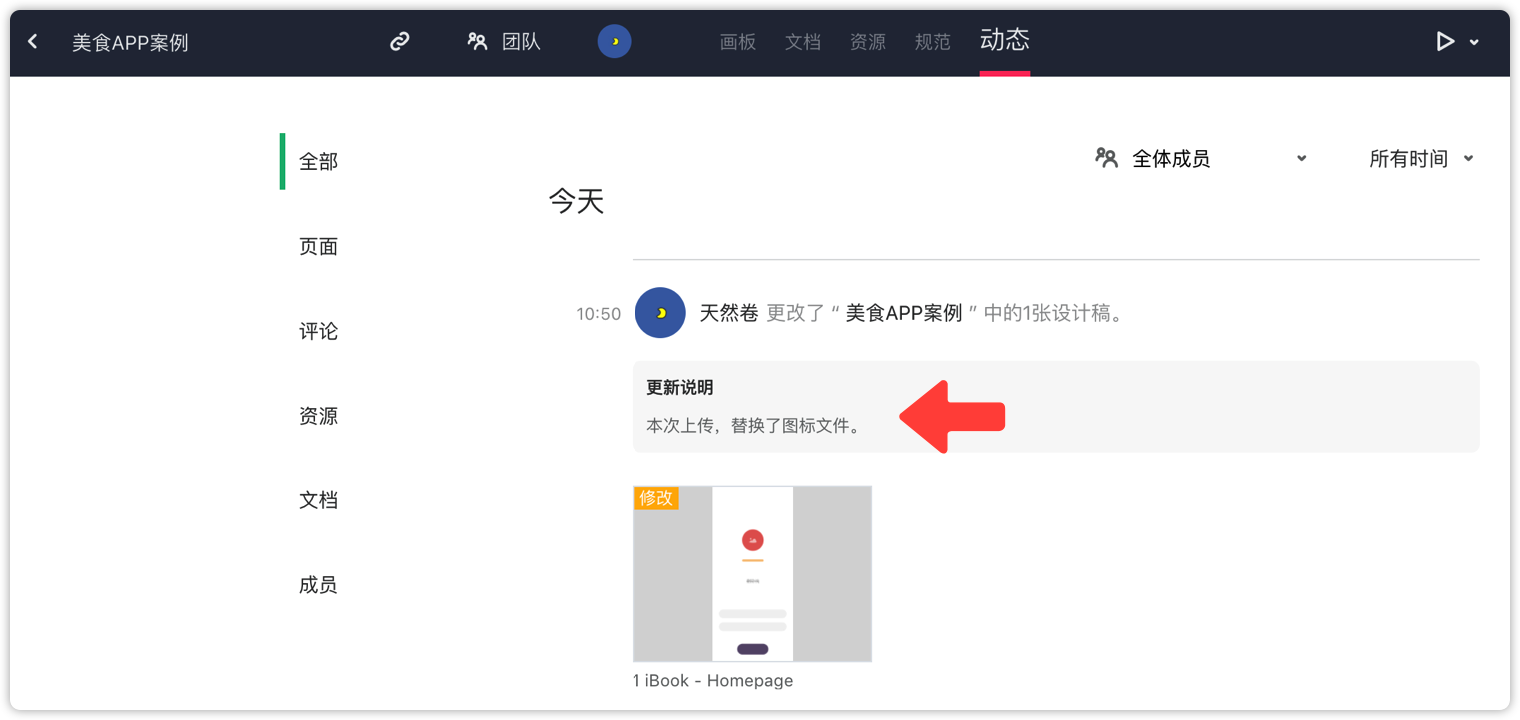
用插件上传设计稿修改时,可为本次修改添加更新说明,方便其它同事快速了解修改内容。点击插件界面下方“添加更新说明“按钮,该说明将会和设计稿一同上传至摹客。

更新说明添加后,在摹客网页端-“动态”部分,就可以清楚地查看到更新说明信息啦!

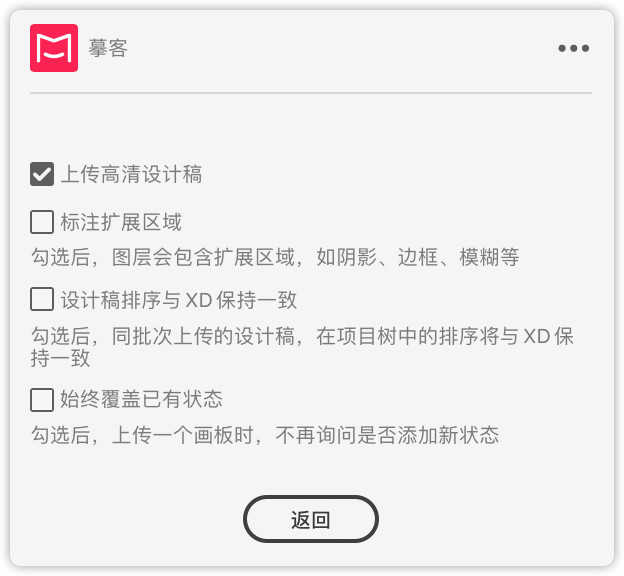
上传高清设计稿
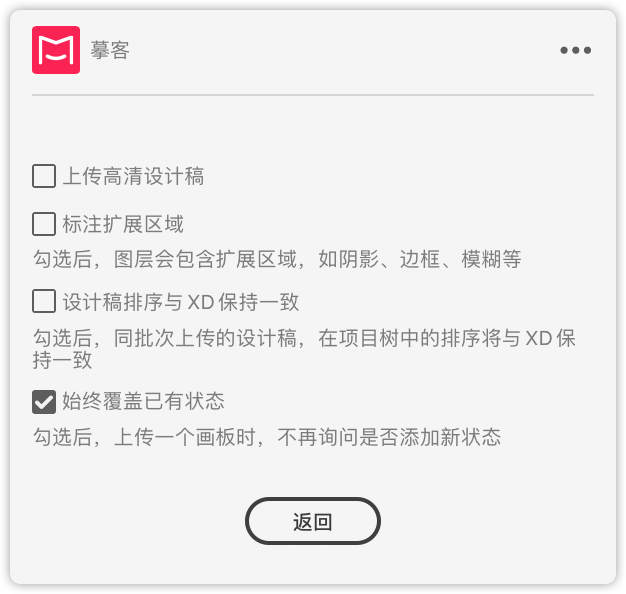
如果你想导出非常高清的设计稿,请在插件设置中勾选“上传高清设计稿”选项。
- 网页尺寸的设计稿,会以原有尺寸的2倍宽度上传;
- 安卓或iOS的设计稿,会以原有尺寸的4倍宽度上传。
(但这样做会牺牲摹客的性能,如果你感觉在摹客的画板部分有卡顿,请尝试取消勾选此选项,并重新上传设计稿。)

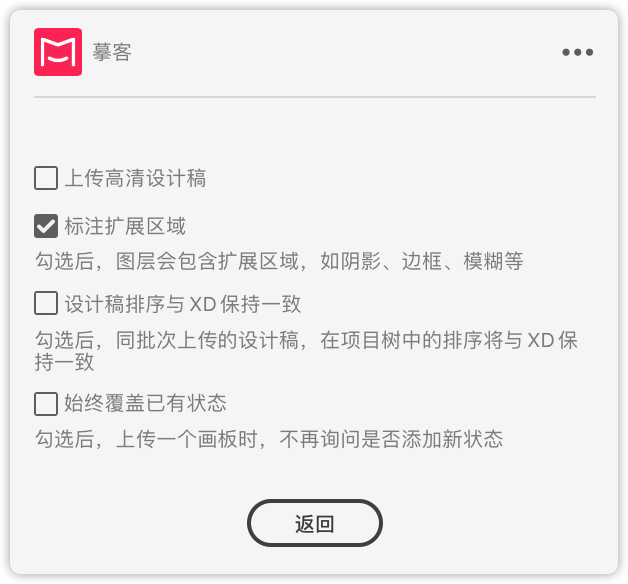
标注扩展区域
在插件-设置中,若勾选了“标注扩展区域”,图层如果有阴影、边框、模糊等扩展区域,上传摹客后会显示最大区域;若不勾选,上传摹客后的标注将不包含阴影、边框、模糊等,仅显示图层本身的大小。

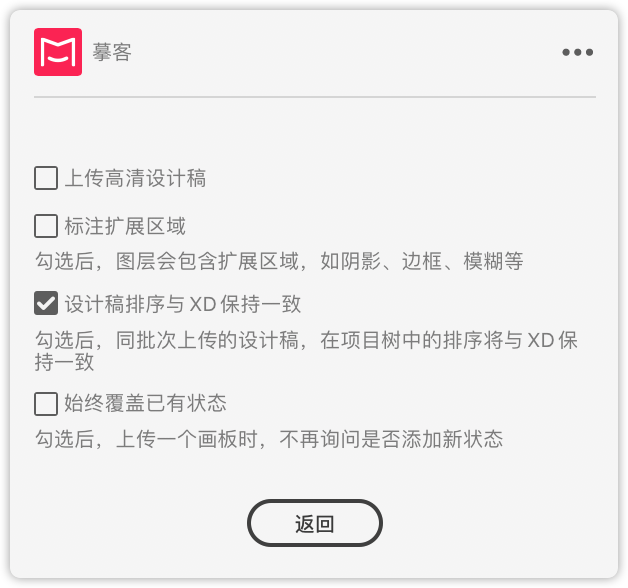
设置上传顺序
摹客提供了设计稿上传顺序的设置,如果不勾选此设置,上传后的设计稿将以倒序的方式呈现。如果想让设计稿顺序与XD中的顺序保持一致,请在设置中勾选“设计稿排序与XD保持一致”。

始终覆盖已有状态
勾选此设置后,如果之前上传过一次,修改后再次上传设计稿,会直接覆盖之前的画板,不再提示是否添加新状态。