摹客支持Figma。通过摹客Figma插件,可以上传Figma设计稿到摹客平台查看标注、下载切图等。
安装Figma插件
在摹客官网(https://www.mockplus.cn/download/figma-intergration)点击“安装”按钮,随后自动跳转到Figma商店中,点击“Install”完成安装。

打开插件
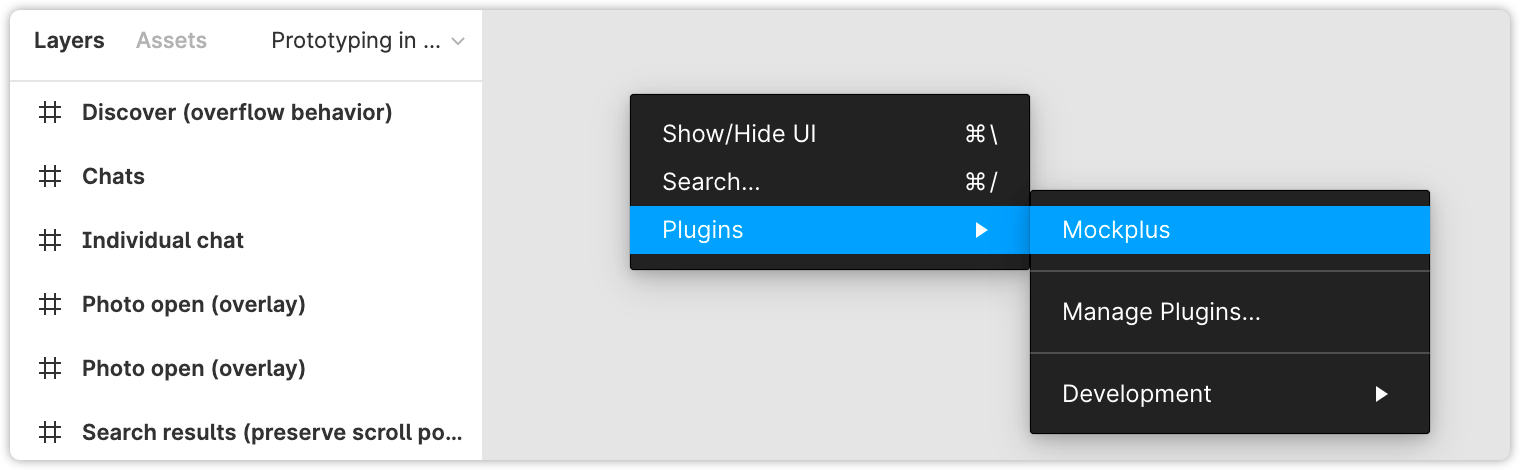
插件安装好后打开Figma,任意打开一个项目后,在画布空白处右键 -> Plugins -> Mockplus。
新建项目
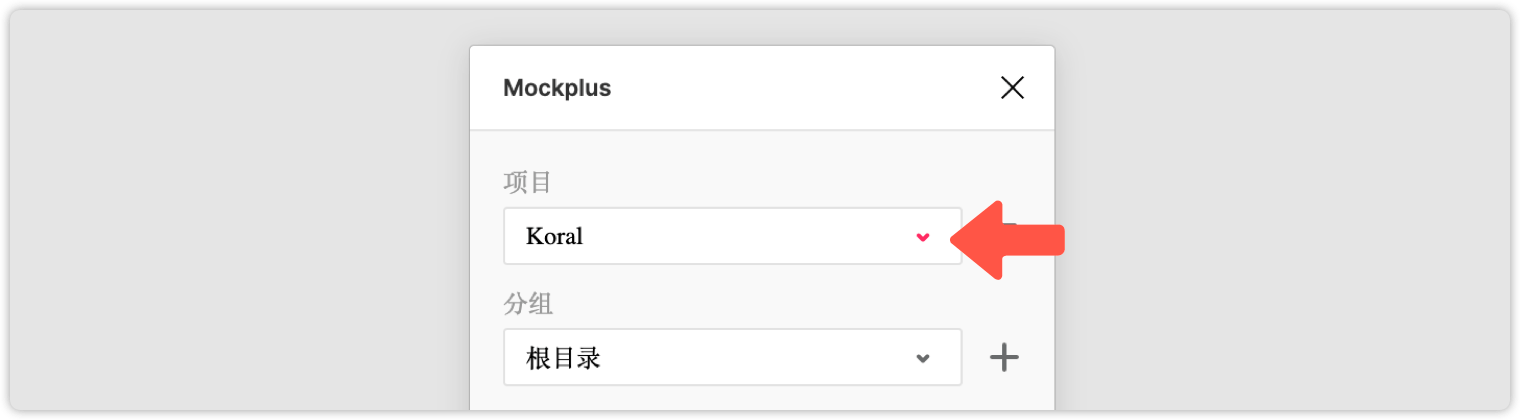
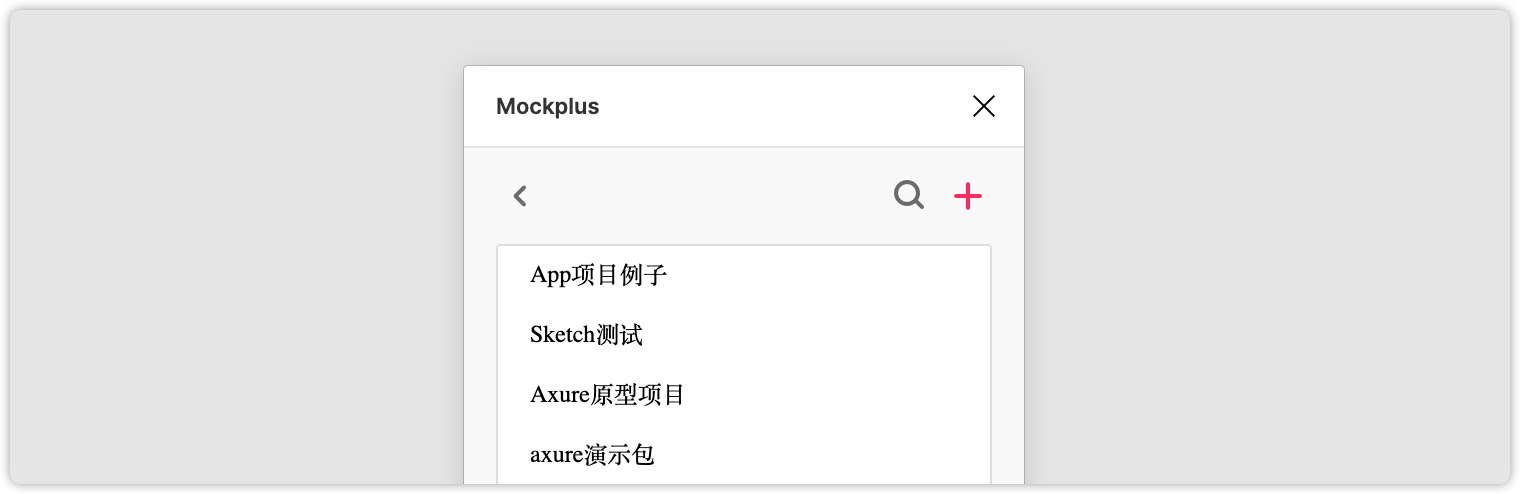
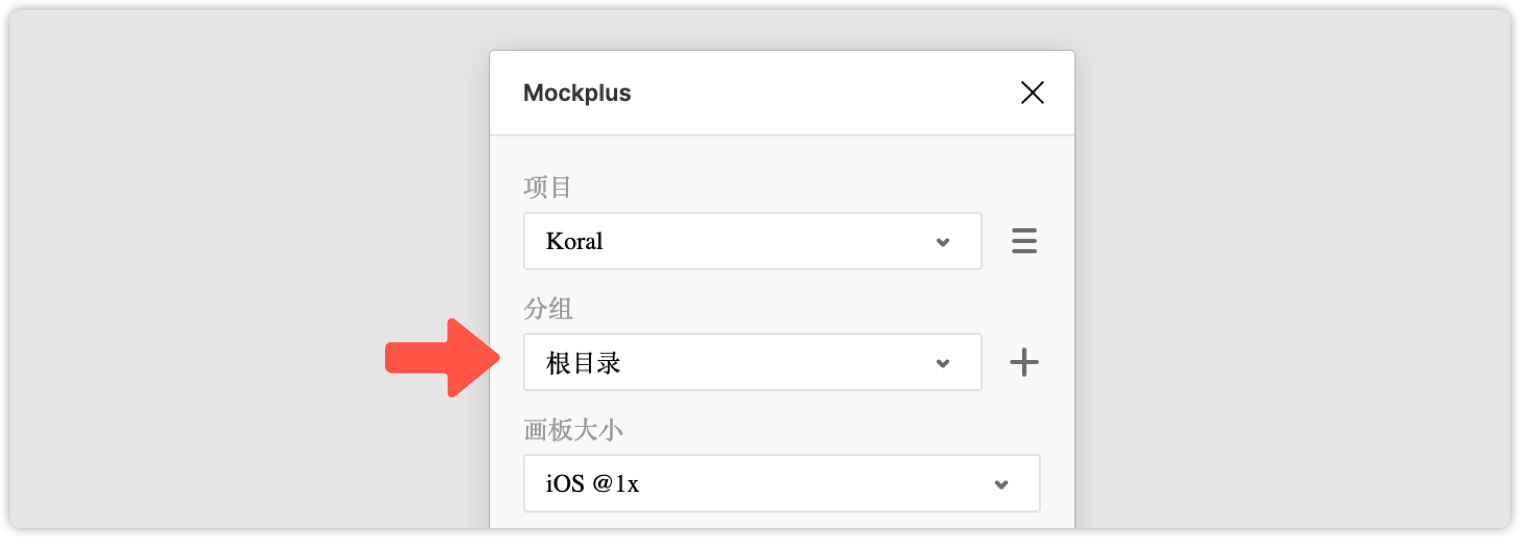
点击项目名称后面的小三角,在展开的列表中点击加号图标“+”,进行新建项目的操作。


新建好项目,可将页面上传到指定分组内。

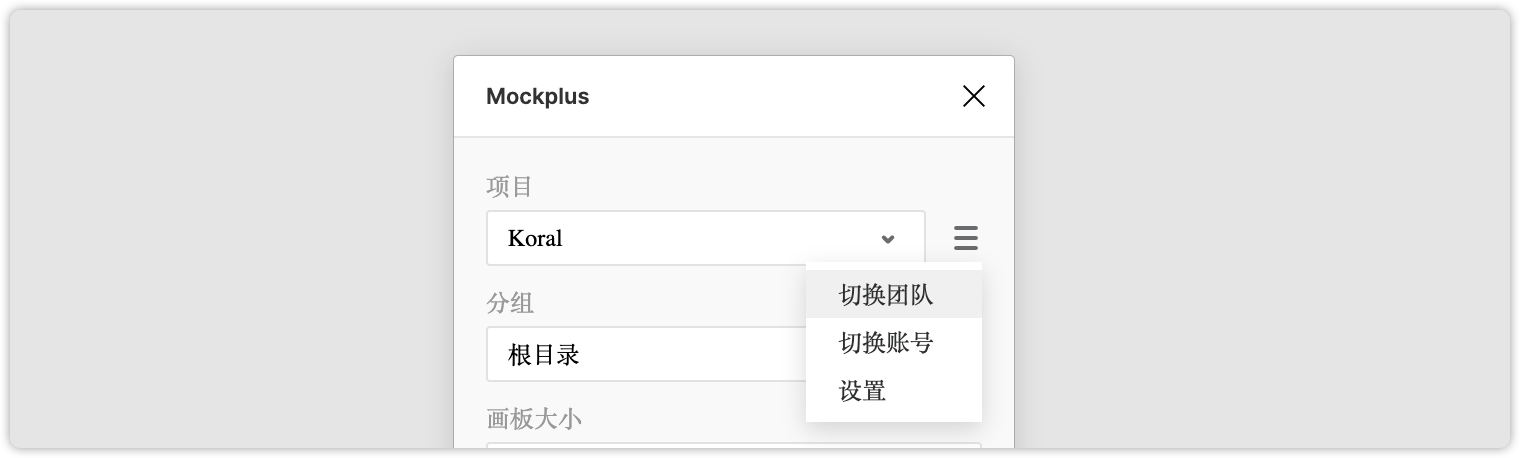
切换团队/切换账号
点击右上角的“更多”按钮,可以进行“切换团队”和“切换账号”的操作。

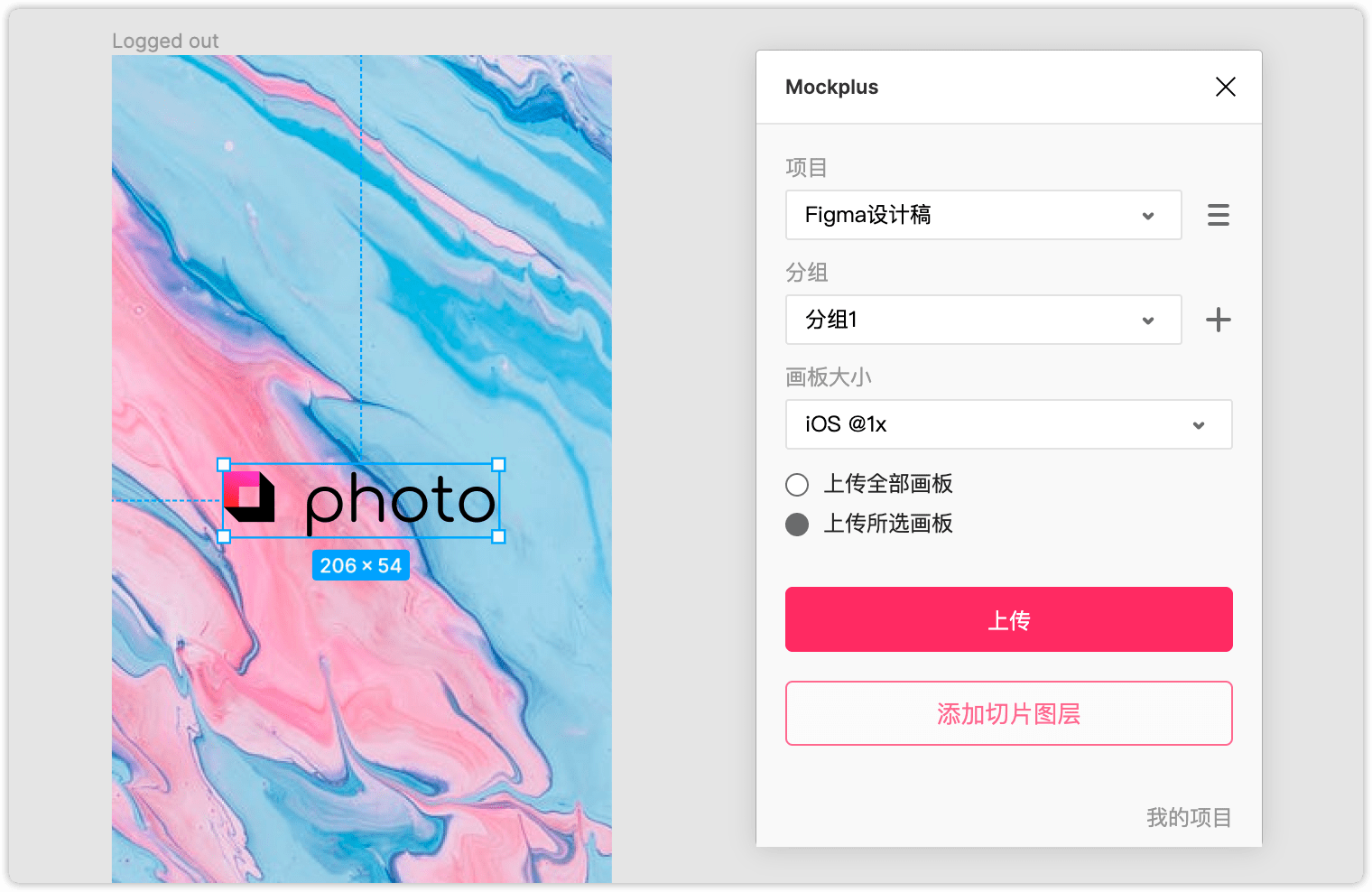
标记切图
选中需要切图的图层或编组,在插件上点击“添加切片图层”,就可以一键完成切图。上传到摹客平台后,会自动生成各个平台尺寸的切图,例如:iOS的@1x、@2x、@3x。

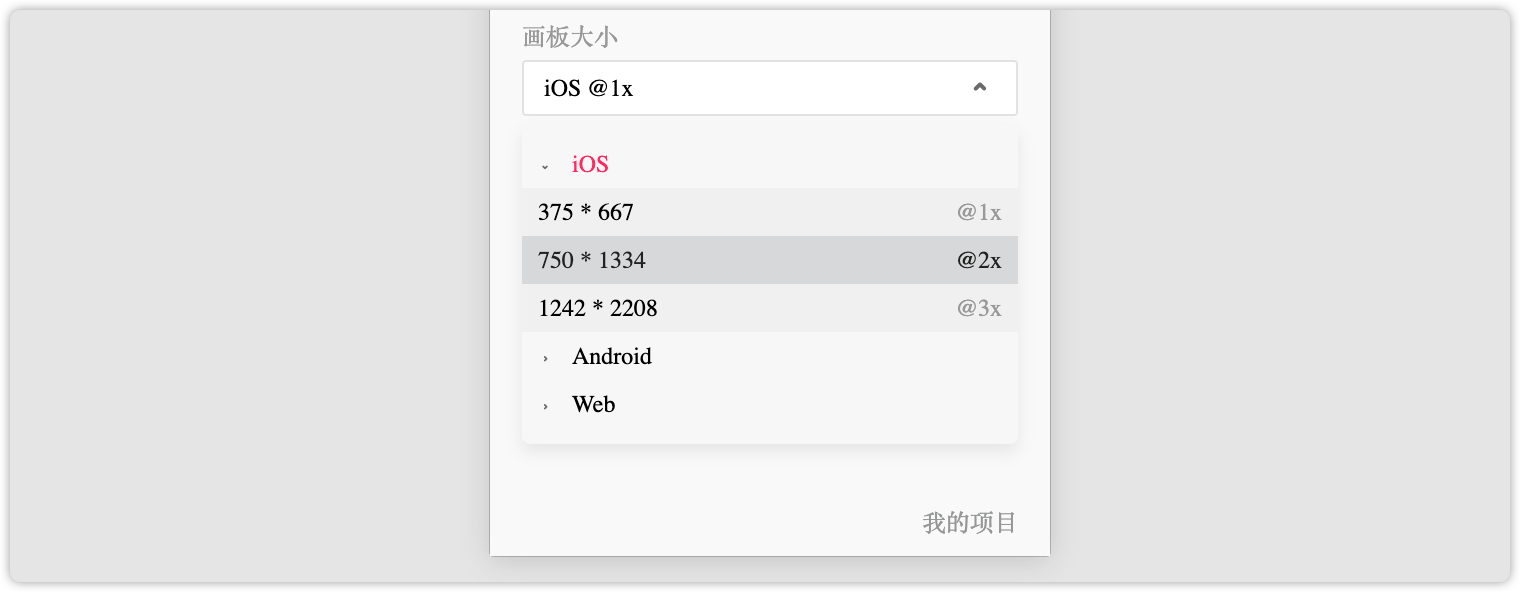
选择设计稿倍率
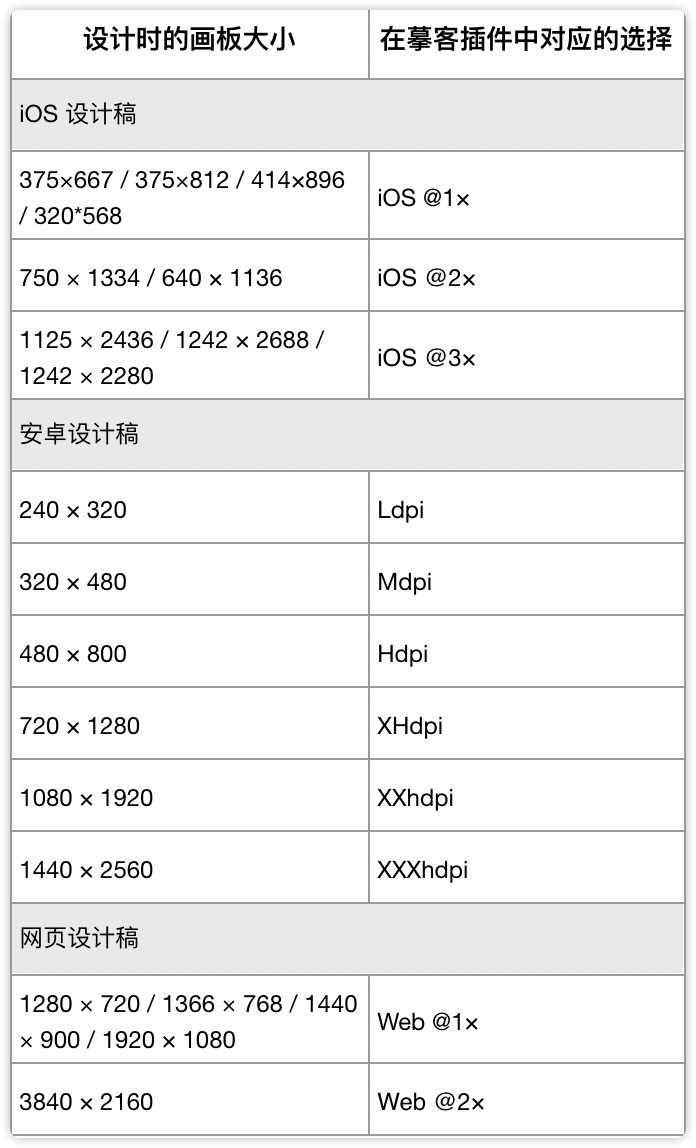
点击倍率下拉框,根据设计稿的画板大小,选择设计稿对应的倍率。例:750px*1334px的设计稿对应 @2× 。

倍率选择可参考下图:

接着,选择“上传所选画板”或“上传全部画板后”,点击上传即可将Figma插件一键传至摹客平台。